background-size
CSSでは、背景画像のサイズ(大きさ)を指定できます。
本ページでは、background-sizeプロパティについて説明します。
background-sizeプロパティとは
background-sizeプロパティを使うと、背景画像のサイズを指定できます。
background-sizeの定義は、以下のとおりです。
| 値 | length | percentage | auto | cover | contain |
|---|---|
| 初期値 | auto |
| 適用対象 | すべての要素 |
| 継承 | しない |
length、パーセント、autoは、半角スペースで区切って2つ記述できます。その時は、横幅、高さの順に指定したことになります。1つだけの時は、2つ目(高さ)の値はautoと見なされます。
background-imageで複数画像を指定していた場合は、カンマ(,)で区切って複数指定できます。
値の説明
以下は、background-sizeで使える値と説明です。
- length
- 数値と単位で指定します。マイナスは、使えません。
- percentage
- 親要素の横幅や高さに対するパーセントで指定します。マイナスは、使えません。
- auto
- 画像の大きさそのままで表示します。横幅、高さのどちらかが指定されている場合は、画像の横幅と高さの比率(アスペクト比)を変えずに拡大・縮小します。
- cover
- 要素に空きが出ないよう(画像が要素をすべて埋めるよう)に、画像を拡大・縮小します。画像のアスペクト比を変えないため、横幅か高さのどちらかがはみ出す場合は、はみ出した部分は表示されません。
- contain
- 画像のアスペクト比を変えず、横幅も高さも要素からはみ出さないように、拡大・縮小します。画像が要素をすべて埋めない可能性があります。
利用例
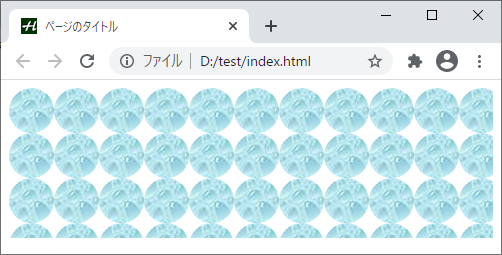
background-sizeの利用例を示す前に、背景画像をデフォルトの状態で表示した例は、以下のとおりです。

ブラウザのビューポートを埋める(親要素を埋める)ように、円の画像が繰り返し表示されています。
background-sizeの利用例は、以下のとおりです。
.test {
height: 150px;
background-image: url("../images/image1.png");
background-size: 300px 30px;
}
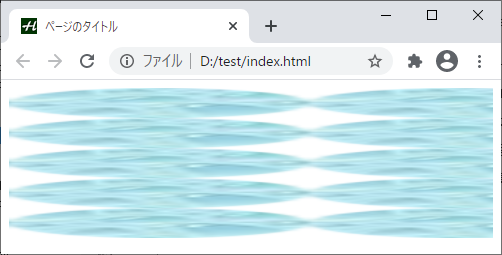
上記をdivなどにクラスtestで適用すると、以下のように表示されます。

1つの円の画像は、横幅300px、高さ30pxで表示されています。
以下は、coverの時の表示例です。

円の横幅は、ビューポート一杯まで広がっています。アスペクト比を保つため、高さははみ出していて、その部分は表示されていません。
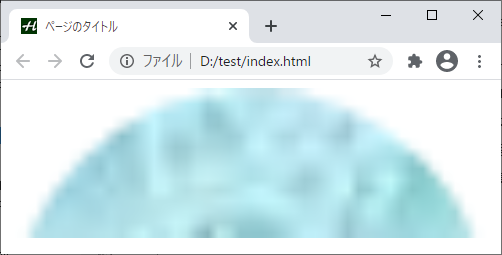
以下は、containの時の表示例です。

ブラウザのビューポートが高さの方が小さいため、1つの円が高さ一杯になるよう表示されています。横幅は余りがあるため、画像が繰り返し表示されています。
次は、複数画像を使っている場合です。
.test {
height: 150px;
background-image: url("../images/image1.png"), url("../images/image2.png");
background-repeat: no-repeat, no-repeat;
background-position: left, right;
background-size: 50px, contain;
}
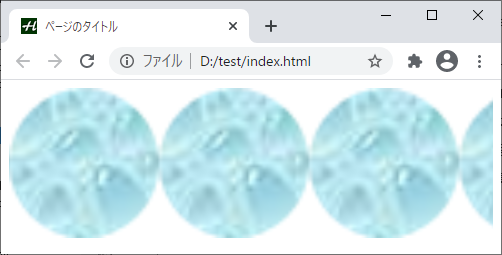
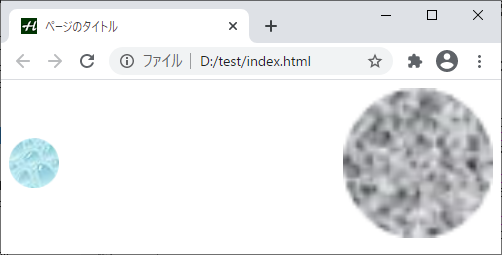
上記は、以下のように表示されます。

image1.pngは、50pxの半径で表示されています。image2.pngは、高さがはみ出ないように表示されています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| background-size | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| background-size | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る