background-repeat
CSSでは、背景画像をどのように繰り返し表示するのか指定することができます。
本ページでは、background-repeatプロパティについて説明します。
background-repeatプロパティとは
background-repeatプロパティを使うと、背景画像が要素全体を埋めない時、どのように繰り返し表示するのか指定することができます。
background-repeatの定義は、以下のとおりです。
| 値 | repeat-x | repeat-y | repeat | space | round | no-repeat |
|---|---|
| 初期値 | repeat |
| 適用対象 | すべての要素 |
| 継承 | しない |
赤字のrepeatからno-repeatは、2つまで記述できます。その際は、最初の記述が水平方向、後の記述が垂直方向の繰り返しを示します。
background-imageで複数画像を指定していた場合は、カンマ(,)で区切って複数指定できます。
値の説明
以下は、background-repeatで使える値と説明です。
- repeat-x
- 水平方向に繰り返します。repeat no-repeatと記述した時と同じです。
- repeat-y
- 垂直方向に繰り返します。no-repeat repeatと記述した時と同じです。
- repeat
- 水平、垂直方向に繰り返します。デフォルトです。
- space
- 水平、垂直方向に繰り返します。繰り返した際に、画像が途中で切れる場合は表示せずに、これまで表示した画像の間隔を空けて均等に配置します。
- round
- 水平、垂直方向に繰り返します。繰り返した際に、画像が途中で切れる場合は、全体の画像を拡大・縮小して、収まるようにします。
- no-repeat
- 繰り返しません。
利用例
background-repeatの利用例は、以下のとおりです。
.test {
height: 150px;
border: solid;
background-image: url("../images/image1.png");
background-repeat: repeat-x;
}
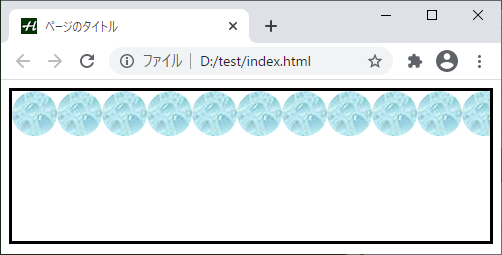
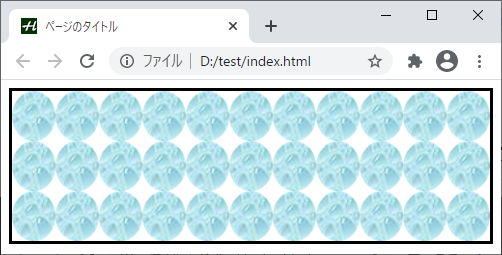
上記をクラスtestでdivなどに適用すると、以下のように表示されます。

次からは、repeat-x以外のキーワードでの表示例を示します。
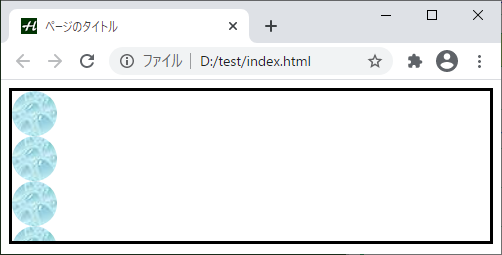
- repeat-y

- repeat

- space

- round

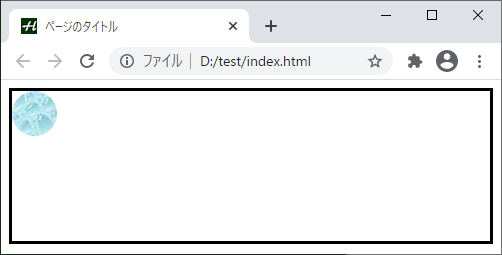
- no-repeat

以下は、キーワードの組み合わせです。
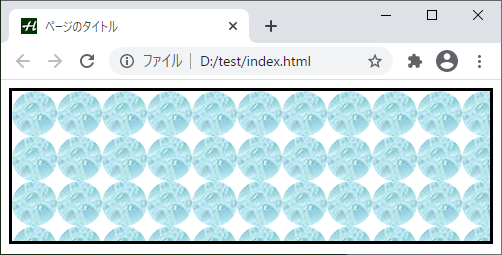
background-repeat: repeat space;
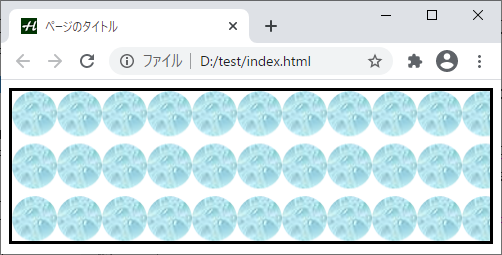
上記は、以下のように表示されます。

水平方法がrepeatのため右端で画像が途切れていますが、垂直方向がspaceのため下は途切れておらず画像間にスペースがあります。
次は、複数画像を使っている場合です。
.test {
height: 150px;
border: solid;
background-image: url("../images/image1.png"), url("../images/image2.png");
background-repeat: space no-repeat,space;
}
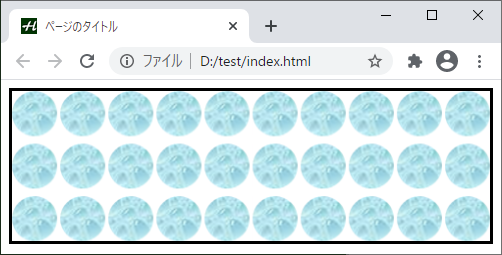
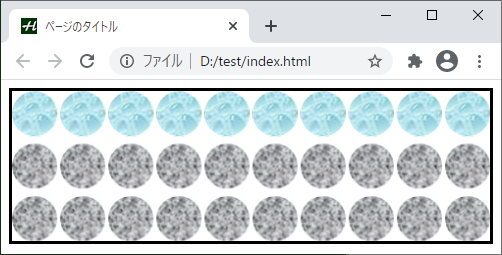
上記は、以下のように表示されます。

最初の画像(image1.png)は、垂直方向がno-repeatのため一番上だけ表示されていて、image2.pngは次から表示されています。横の並び方は、どちらもspaceなので同じになっています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| background-repeat | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| background-repeat | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る