background-origin
CSSでは、背景の表示を開始する基点を指定できます。
本ページでは、background-originプロパティについて説明します。
background-originプロパティとは
background-originプロパティを使うと、背景の表示を開始する基点を指定できます。例えば、ボーダー領域を開始の基点として、背景を表示したりできます。
background-originの定義は、以下のとおりです。
| 値 | border-box | padding-box | content-box |
|---|---|
| 初期値 | padding-box |
| 適用対象 | すべての要素 |
| 継承 | しない |
background-imageで複数画像を指定していた場合は、カンマ(,)で区切って複数指定できます。
値の説明
以下は、background-originで使える値と説明です。
- border-box
- ボーダーボックス(枠線部分まで)を基点にします。
- padding-box
- パディングボックスを基点にします。
- content-box
- コンテンツボックスを基点にします。
ボーダーボックスなどについては、「CSSのボックスモデル」をご参照ください。
利用例
background-originデフォルトのpadding-boxがどのように表示されるかを示すため、以下のCSSを利用します。
.test {
height: 30px;
background-image: url("../images/image1.png");
background-repeat: no-repeat;
padding: 20px;
border: 40px solid rgba(255,0,0,0.2);
}
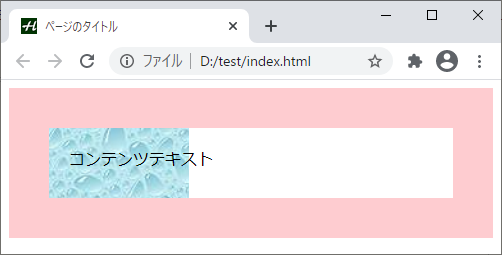
上記をdivなどにクラスtestで適用すると、以下のように表示されます。

パディングボックス左上を表示の基点として、背景画像が表示されています。
次は、border-boxの時の利用例です。
.test {
height: 30px;
background-image: url("../images/image1.png");
background-repeat: no-repeat;
background-origin: border-box;
padding: 20px;
border: 40px solid rgba(255,0,0,0.2);
}
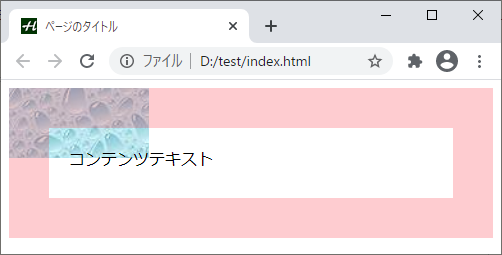
上記は、以下のように表示されます。

ボーダーボックスの左上に、背景画像が表示されています。
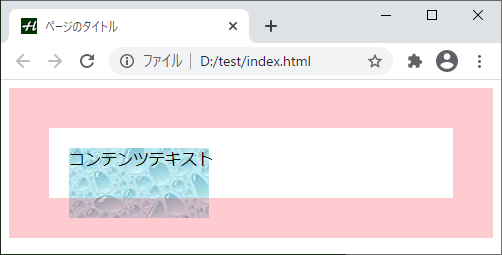
content-boxの時は、以下のように表示されます。

ボーダー領域の内側には、パディング領域があります。その内側のコンテンツボックス左上を基点として、背景画像が表示されています。
次は、複数画像を使っている場合です。
.test {
height: 30px;
background-image: url("../images/image1.png"), url("../images/image2.png");
background-repeat: no-repeat, no-repeat;
background-origin: border-box, content-box;
padding: 20px;
border: 40px solid rgba(255,0,0,0.2);
}
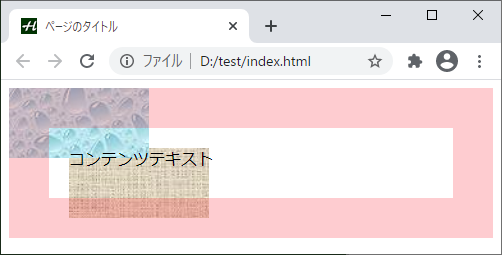
上記は、以下のように表示されます。

image1.pngは、ボーダーボックス左上から表示されています。image2.pngは、コンテンツボックス左上から表示されています。
background-clipとの違い
background-clipは、背景を表示する範囲です。ボーダーボックス内で表示するのか、パディングボックス内だけに表示するのかなどを指定します。
background-originは、背景を表示し始める基点です。このため、パディングボックスを基点としても、backdgound-clipがborder-boxになっていると、背景自体はボーダー領域まで表示されます。これが、デフォルトです。
例を示します。以下のCSSがあったとします。background-clipもbackground-originも指定していません。
.test {
height: 30px;
background-image: url("../images/image1.png");
padding: 20px;
border: 40px solid rgba(255,0,0,0.2);
}
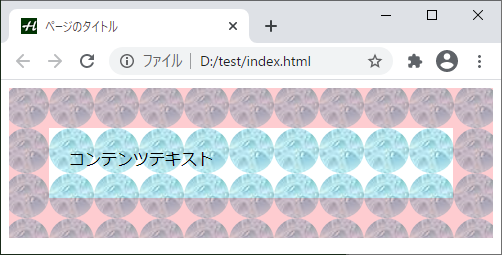
これは、以下のように表示されます(表示する画像は、円の画像に変えています)。

パディングボックス左上から背景画像の表示が開始されていますが、ボーダー領域まで表示はされています。
この例では、ボーダー領域が半透明のため、一番外の左や上の画像は途中で途切れて表示されています。デフォルトでは、基点と表示領域が異なるためです。
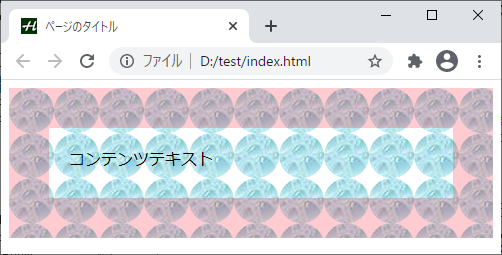
もし、background-origin:border-boxを指定すると、以下のように表示されます。

一番外の左や上の画像は、途切れていません。ここを基点に、背景画像の表示が開始されるためです。
今回の例では、ボーダー領域をrgba(255,0,0,0.2)で半透明にしているため背景画像も見えていますが、半透明でなければボーダー領域の背景画像は隠れて見えません。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| background-origin | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| background-origin | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る