background-clip
CSSでは、背景を表示する領域を指定できます。
本ページでは、background-clipプロパティについて説明します。
background-clipプロパティとは
background-clipプロパティを使うと、背景を表示する領域を指定できます。例えば、コンテンツ領域だけ背景を表示したりできます。
background-clipの定義は、以下のとおりです。
| 値 | border-box | padding-box | content-box |
|---|---|
| 初期値 | border-box |
| 適用対象 | すべての要素 |
| 継承 | しない |
background-imageで複数画像を指定していた場合は、カンマ(,)で区切って複数指定できます。
値の説明
以下は、background-clipで使える値と説明です。
- border-box
- ボーダー領域(枠線)まで(ボーダーボックス内に)背景を表示します。
- padding-box
- パディング領域まで(パディングボックス内に)背景を表示します。
- content-box
- コンテンツ領域だけ(コンテンツボックス内に)背景を表示します。
ボーダー領域やボーダーボックスなどについては、「CSSのボックスモデル」をご参照ください。
利用例
background-clipデフォルトのborder-boxがどのように表示されるかを示すため、以下のCSSを利用します。
.test {
height: 30px;
background-image: url("../images/image1.png");
padding: 20px;
border: 40px solid rgba(255,0,0,0.2);
}
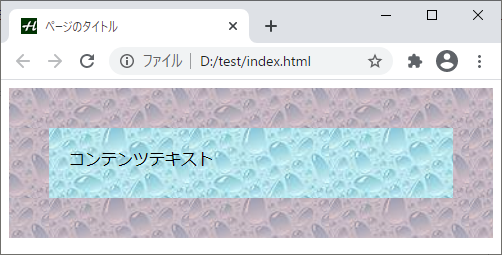
上記をdivなどにクラスtestで適用すると、以下のように表示されます。

外側の薄っすら赤い部分がボーダー領域です。そのボーダー領域まで背景画像が表示されています。背景画像自体は、水色です。これは、背景が画像の時の例ですが、背景色の時も同様です。
ボーダー領域は、rgba(255,0,0,0.2)を指定して半透明にしているため背景画像も見えていますが、半透明でなければボーダー領域部分の背景画像は隠れて見えません。
次は、padding-boxの時の利用例です。
.test {
height: 30px;
background-image: url("../images/image1.png");
padding: 20px;
background-clip: padding-box;
border: 40px solid rgba(255,0,0,0.2);
}
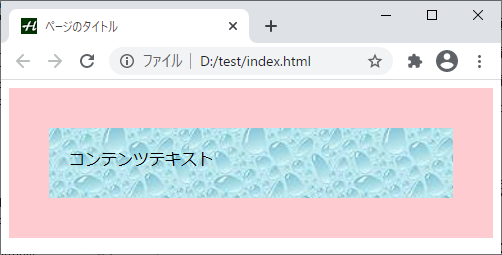
上記は、以下のように表示されます。

ボーダー領域内側のパディング領域内で、背景画像が表示されています。
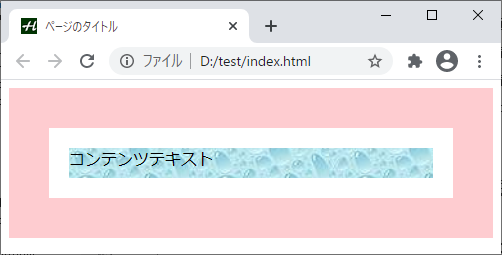
以下は、content-boxの時の表示例です。

ボーダー領域の内側にはパディング領域があり、その内側のコンテンツ領域だけ背景画像が表示されています。
次は、複数画像を使っている場合です。
.test {
height: 30px;
background-image: url("../images/image1.png"), url("../images/image2.png");
padding: 20px;
background-clip: content-box, padding-box;
border: 40px solid rgba(255,0,0,0.2);
}
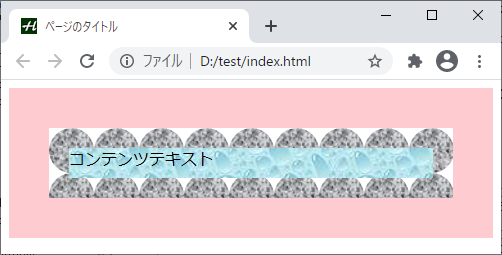
上記は、以下のように表示されます。

image1.pngは、コンテンツ領域だけ表示されています。image2.pngは、パディング領域まで表示されています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| background-clip | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| background-clip | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る