letter-spacing
CSSでは、文字間隔を調整することができます。
本ページでは、letter-spacingプロパティについて説明します。
letter-spacingプロパティとは
letter-spacingプロパティを使うと、文字間隔を調整できます。
letter-spacingの定義は、以下のとおりです。
| 値 | normal | length |
|---|---|
| 初期値 | normal |
| 適用対象 | すべての要素 |
| 継承 | する |
なお、似たようなプロパティにword-spacingがあります。word-spacingは、単語の間隔を調整します。letter-spacingは、1文字単位の間隔です。
値の説明
以下は、letter-spacingで使える値と説明です。
- normal
- デフォルトです。文字間隔は、ブラウザで決定します。
- length
- ブラウザで決定した文字間隔に、追加の間隔を指定します。マイナスも使えます。
利用例
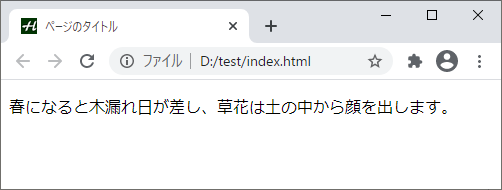
最初に、letter-spacingを指定しない時(normalの時)の表示を示します。

lengthの利用例は、以下のとおりです。
【lengthの利用例(em指定)】
p {
letter-spacing: 1em;
}
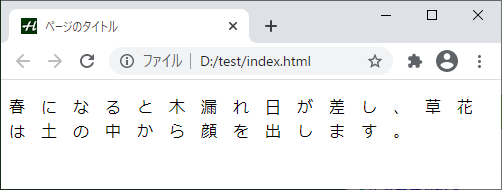
上記を適用すると、以下のように表示されます。

文字間隔が広がっています。
以下は、マイナスで指定した例です。
【lengthの利用例(マイナス指定)】
p {
letter-spacing: -4px;
}
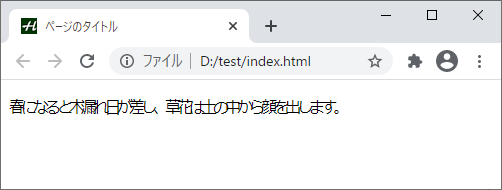
上記を適用すると、以下のように表示されます。

文字が重なっています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| letter-spacing | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| letter-spacing | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る