text-indent
CSSでは、字下げを調整することができます。
本ページでは、text-indentプロパティについて説明します。
text-indentプロパティとは
text-indentプロパティは、字下げの幅を調整します。字下げとは、1行目の文字開始位置を下げることです。
text-indentの定義は、以下のとおりです。
| 値 | length | percentage |
|---|---|
| 初期値 | 0 |
| 適用対象 | ブロックコンテナ |
| 継承 | する |
値の説明
以下は、text-indentで使える値と説明です。
- length
- 数値と単位で幅を指定します。マイナスも使えます。
- percentage
- 1行の横幅に対するパーセントで指定します。マイナスも使えます。
利用例
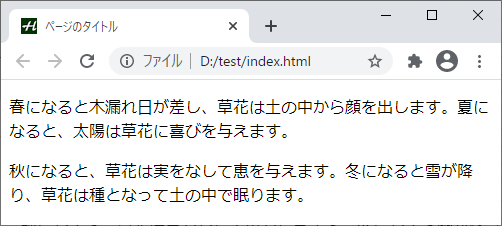
最初に、text-indentを指定しない時の表示を示します。

lengthの利用例は、以下のとおりです。
【lengthの利用例】
p {
text-indent: 1em;
}
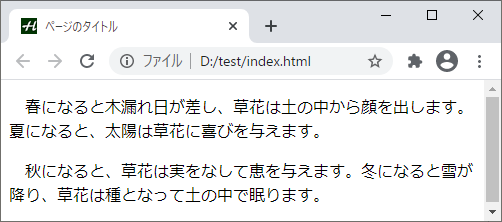
上記を適用すると、以下のように表示されます。

2つの段落で、それぞれ1行目の先頭に1文字分の余白があります。これは、全角スペースを記述したのではなく、字下げされた結果です。
以下は、マイナスで指定する例です。
【lengthのマイナス利用例】
p {
margin-left: 1em;
text-indent: -1em;
}
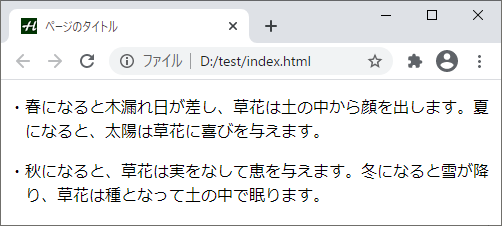
上記を適用すると、以下のようにぶら下げインデントで表示されます。

最初の「・」は、テキストとして追加で記述しました。2行目の先頭で、1文字分余白を設けて表示されているのが、ぶら下げインデントです。margin-leftを入れているのは、text-indentで-1emすると左に寄りすぎるためです。
percentageの利用例は、以下のとおりです。
【percentageの利用例】
p {
text-indent: 10%;
}
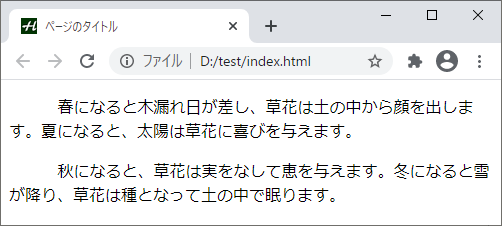
上記を適用すると、以下のように表示されます。

横幅の10%なので、大きく字下げされています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| text-indent | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| text-indent | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「CSSプロパティ一覧」に戻る