onmouseenterとonmouseoverの基本動作
onmouseenterとonmouseoverは、要素内にマウスカーソルが移動した時に処理を実行出来ます。
以下は、onmouseenterの例です。
【onmouseenter利用例】
<div onmouseenter="alert('テストです');">
ここにマウスを移動します。
</div>
実行例は、以下の通りです。尚、分かり易いように枠を付け、広くならないよう幅も指定しています。
要素内にマウスを移動すると、アラートが表示されます。
上記は、onmouseenterの代わりにonmouseoverを使っても同じ動作になります。
子要素から移動時の違い
onmouseenterは子要素から親要素にマウスカーソルが移動した時はイベントになりませんが、onmouseoverはイベントになります。
以下は、onmouseenterの例です。
【子要素がある時のonmouseenter利用例】
<script>
function func1() {
var x = document.getElementById("test-enter");
x.style.color = "red";
}
function func2() {
var x = document.getElementById("test-enter");
x.style.color = "black";
}
</script>
<div onmouseenter="func1();" id="test-enter">
枠内にマウスを移動させると赤になります。<br>
トランプ画像にマウスを移動させると黒になります。<br>
<img src="11.png" alt="スペードA" onmouseenter="func2();"><br>
再度トランプ画像の外にマウスを移動させるても赤になりません。
</div>
11.pngはトランプの画像とします。
赤字部分でマウスカーソルが枠内に移動すると、赤色に変わるようにしています。青字部分は、マウスカーソルがトランプの画像内に移動した時の処理で、黒字になるようにしています。
実行例は、以下の通りです。
枠内にマウスを移動させると赤になります。
トランプ画像にマウスを移動させると黒になります。

再度トランプ画像の外にマウスを移動させるても赤になりません。
枠内にマウスを移動させると赤になり、トランプ上に移動させると黒になります。トランプの外に移動させても赤にはなりません。
スクリプト赤字のonmouseenterをonmouseoverに変えた時の実行例は、以下の通りです。
枠内にマウスを移動させると赤になります。
トランプ画像にマウスを移動させると黒になります。

再度トランプ画像の外にマウスを移動させても赤になります。
枠内にマウスを移動させると赤になり、トランプ上に移動させると黒になるのはonmouseenterの時と同じです。onmouseenterと異なるのはその後で、子要素であるトランプ上から枠内に移動させると赤になります。
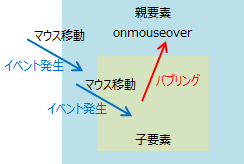
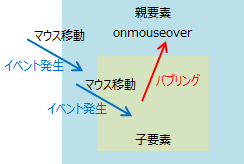
バブリングの違い
onmouseenterはバブリング(子要素から親要素へ伝播)しませんが、onmouseoverはバブリングします。
以下は、onmouseoverを使った例です。
【onmouseoverのバブリング例】
<script>
function func5() {
var x = document.getElementById("test-over2");
x.style.color = "red";
setTimeout(function(){x.style.color="black";},2000);
}
</script>
<div onmouseover="func5();" id="test-over2">
枠内にマウスを移動させると赤になりますが、2秒で黒に戻ります。<br>
トランプ画像にマウスを移動させても赤になって、2秒で黒に戻ります。<br>
<img src="11.png" alt="スペードA"><br>
再度トランプ画像の外にマウスを移動させても赤になり、2秒で黒に戻ります。
</div>
onmouseoverから呼び出されるfunc5では、文字を赤字に変更して2秒後に黒へ戻しています。onmouseoverは、divがターゲットです。
実行例は、以下の通りです。
枠内にマウスを移動させると赤になりますが、2秒で黒に戻ります。
トランプ画像にマウスを移動させても赤になって、2秒で黒に戻ります。

再度トランプ画像の外にマウスを移動させても赤になり、2秒で黒に戻ります。
枠内にマウスを移動させると文字が赤になりますが、2秒で黒に戻ります。これは、divで指定したonmouseoverによりfunc5が呼び出されるためです。
トランプ画像上にマウスを移動させても文字が赤になり、2秒後に黒に戻ります。これは、imgにはonmouseoverが記述されていませんが、バブリングによりdivのonmouseoverが動作するためです。
トランプ画像上から外にマウスを移動させても同様ですが、これは既に説明した通りで子要素からの移動でもonmouseoverが動作するためです。
onmouseoverの代わりにonmouseenterを使った場合の実行例は、以下の通りです。
枠内にマウスを移動させると赤になりますが、2秒で黒に戻ります。
トランプ画像にマウスを移動させても色は変わりません。

再度トランプ画像の外にマウスを移動させても色は変わりません。
枠内にマウスを移動させると文字が赤になり、2秒後に黒に戻るのはonmouseoverと同じです。
トランプ画像上にマウスを移動させても文字の色は変わりません。これは、子要素から親要素への伝播であるバブリングが発生しないためです。又、子要素であるトランプ画像からの移動でも赤にはなりません。
まとめ
onmouseenterは、要素内に移動した時に処理を実行し、その後は実行しない時に使います。つまり、ターゲットとなる要素で1回だけ実行したい時に使います。
onmouseoverは、要素内に移動した時だけでなく、子要素に移動した時、子要素内で移動する時、子要素から戻る時等、複数回イベントを実行する時に使います。
尚、バブリングは子要素でイベントが発生した時に親要素へ伝播します。つまり、より親側(外側)にonmouseoverが記述されている必要があります。

このため、子要素でonmouseoverを記述していて親要素にマウスを移動させても処理は実行されません。