ループ処理
JavaScriptは、繰り返し同じ処理をさせることができます。
本ページでは、ループ処理について説明します。
ループ処理とは
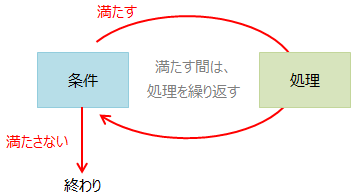
ループ処理とは、条件を満たす間、繰り返し同じ処理をさせることです。

例えば、条件を満たす間は繰り返し足し算させることができます。
また、途中で処理を終わらせたり、一部の処理をスキップしたりもできます。
次からは、ループ処理を行うfor文、while文、do while文の構文や使い方を説明します。
処理を途中で終わらせるbreak文、一部の処理をスキップするcontinue文、これらに関連するlabelについても説明しています。
for文
for文は、初期値を与えて増減させ、増減した値が条件式を満たす間は繰り返し処理を行う時に使います。構文は、以下のとおりです。
for ( 初期値; 条件式; 加減式 ) {
繰り返す処理
}
それぞれの意味は、以下のとおりです。
- 初期値
- 変数の最初の値です。例えば、let i = 1などと宣言します。
- 条件式
- 条件式を満たす間は、処理を繰り返します。例えば、i <= 5と記述した場合、変数iが5以下の間は繰り返し処理がされます。i >= 5と記述すると、5以上の間は処理を繰り返します。
- 加減式
- 変数を足し算したり、引き算したりします。例えば、i++と記述します。これは、i = i + 1と同じ意味で、iに1プラスします。i--と記述すると、i = i - 1と同じ意味で、iから1引きます。2ずつ足したり、3ずつ引いたりもできます。
初期値、条件式、加減式は、それぞれ省略可能です。
for文の簡単な利用例
for文の簡単な利用例は、以下のとおりです。
let x = 0;
for ( let i = 1; i <= 5; i++ ) {
x = x + i;
}
上記は、以下のように繰り返されます。
- 最初、i=1です。i <= 5の条件を満たすため、x = x + iが実行されて、x=1になります。
- 処理が終わると、最初の行に戻ります。i++によって、i=2になります。i <= 5を満たすため、x = x + iが実行されて、x=3(= 1 + 2)になります。
- i=5の時まで繰り返されます。これで、1 + 2 + 3 + 4 + 5が行われて、x=15になります。
- i=6の時は、i <= 5を満たさないため、処理は行われずにループは完了となります。
つまり、xの結果は15になります。
条件式は、条件を満たす時にtrueが返され、満たさない時はfalseが返されて判定されます。
while文
while文は、条件式だけ記述します。構文は、以下のとおりです。
while ( 条件式 ) {
繰り返す処理
}
条件式を満たす間は、処理が繰り返されます。
while文の簡単な利用例
while文の簡単な利用例は、以下のとおりです。
let x = Math.ceil( Math.random() * 3 );
let y = 0;
while ( x < 3 ) {
x = Math.ceil( Math.random() * 3 );
y = y + x;
}
Math.ceil( Math.random() * 3 )によって、1〜3までのランダムな整数が作成されます。
上記は、以下のように繰り返されます。
- 宣言時にx=3になった時は、x < 3の条件がfalseになるため、何も処理せずに完了します。
- 宣言時にxが1〜2の時は、x = Math.ceil( Math.random() * 3 )が実行されます。これは、再度1〜3までのランダムな整数を作ります。また、y = y + xが実行されます。
- 処理が終わると、最初の行に戻ります。xに代入されたランダムな値が3であれば、処理を行わずに完了となります。
- xが1〜2の時は、処理が繰り返されます。xに3が代入されると、y = y + xを実行した後、処理が完了になります。
このように、for文で使ったiなどの繰り返しをカウントする変数が不要な時に、while文を使います。
do while文
do while文は、while文が必ず1回は実行するようになったものです。構文は、以下のとおりです。
do {
繰り返す処理
} while ( 条件式 )
条件式が後になっているのがわかると思います。
do while文の簡単な利用例
do while文の簡単な利用例は、以下のとおりです。while文の利用例で使ったスクリプトを、do whileで書き換えています。
let x = Math.ceil( Math.random() * 3 );
let y = 0;
do {
x = Math.ceil( Math.random() * 3 );
y = y + x;
} while ( x < 3 )
上記は、以下のように繰り返されます。
- 最初は必ずx = Math.ceil( Math.random() * 3 )と、y = y + xが実行されます。
- 処理が終わった後、xに代入されたランダムな値が3であれば、x < 3の条件がfalseになるため完了します。
- xが1〜2であれば、最初に戻って処理が繰り返されます。
- xに3が代入されるまで繰り返され、3の時はy = y + xが実行された後、処理が完了になります。
このように、do while文は1回目は条件式の判定がなく処理が実行されます。
break文
break文は、ループ処理を途中で止める時に使います。
例えば、for文の条件式などは省略できると説明しましたが、無限ループになることがあります。その場合、break文を使うと処理を停止できます。
let x = 0;
for ( ; ; ) {
x = x + 1;
if ( x === 5 ) {
break;
}
}
上記は、for文で終了する条件がありません。これだけだと、無限に処理が繰り返されます。
しかし、if文によってxが5になるとbreakが実行されて、ループが停止されます。
break文は、無限ループの時以外でも、途中でループを停止させたい時に使えます。
continue文
continue文は、その後の処理を省略し、次のループを実行します。
以下は、利用例です。
let x = 0;
for ( let i = 1; i <= 5; i++ ) {
if ( i === 3 ) {
continue;
}
x = x + i;
}
上記は、iが3の時は、x = x + iが実行されません。ただし、ここでループが終わるのではなく、次のループになります。このため、1 + 2 + 4 + 5が計算されて、xは12になります。
ネスト
ループをネスト(入れ子)することもできます。以下は、例です。
let x = Math.ceil( Math.random() * 3 );
let y = 0;
while ( x < 3 ) {
for ( let i = 1; i <= 5; i++ ) {
y = y + i;
}
x = Math.ceil( Math.random() * 3 );
}
上記は、ランダムなxが3になるまでyに15(= 1 + 2 + 3 + 4 + 5)がプラスされていきます。
for文の中にfor文を入れるなど、他の組み合わせも可能です。また、さらにネストすることもできます。
label
labelは、for文などに名前を付けます。labelを使うと、breakする文を指定できます。以下は、利用例です。
let x = Math.ceil( Math.random() * 3 );
let y = Math.ceil( Math.random() * 10 );
loop:
while ( x < 3 ) {
for ( let i = 1; i <= 5; i++ ) {
y = y + i;
if ( y >= 20 ) {
break loop;
}
}
x = Math.ceil( Math.random() * 3 );
}
赤字のloopがラベルです。最後にコロン(:)を付けます。これで、while文に名前を付けたことになります。
while文の中にfor文がネストされていますが、yが20以上になると、breakします。その際、ラベルを指定していないと、for文だけがbreakされて、while文は継続されます。
上記では、breakの後にラベルloopを指定しているため、while文全体が停止になります。
break文の代わりに、continue loopとすることもできます。continueだけだと、for文の中の処理が対象になりますが、ラベルを付けることでwhile文すべての処理が行われず、次のループに入ります。