デベロッパーツールの使い方
Google Chromeは、F12キーを押すとデバロッパーツールが起動出来ます。

デベロッパーツールは「Google Chromeの要素を検証」で説明したように、CSSの内容を確認したり出来ますが、JavaScriptのデバッグも出来ます。JavaScriptのデバッグで主に関係するのは、「Console」と「Sources」です。
Google Chromeにはデベロッパーツールが用意されており、簡単にJavaScriptの構文エラーを見つける事が出来ます。又、スクリプトを一時停止したり、1行ずつ実行しながら変数の値を確認する事も出来ます。
本項では、Google Chromeを使ったデバッグ方法について説明します。
Google Chromeは、F12キーを押すとデバロッパーツールが起動出来ます。

デベロッパーツールは「Google Chromeの要素を検証」で説明したように、CSSの内容を確認したり出来ますが、JavaScriptのデバッグも出来ます。JavaScriptのデバッグで主に関係するのは、「Console」と「Sources」です。
デベロッパーツールからConsoleを選択すると、構文エラーがあれば内容と該当の行数が表示されます。

上記では、宣言されていない変数yが9行目で使われている事が分かります。又、青枠部分をクリックして該当箇所を表示する事も出来ます。
「基本的なデバッグの方法」で、コメントアウトしながらエラー箇所を探す方法を説明しましたが、デベロッパーツールを利用すると簡単に探す事が出来ます。
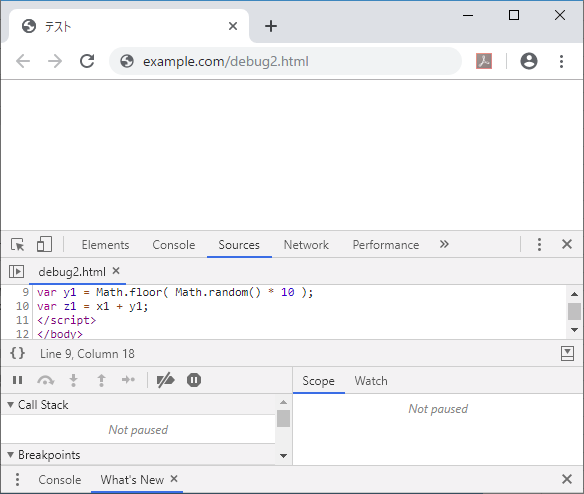
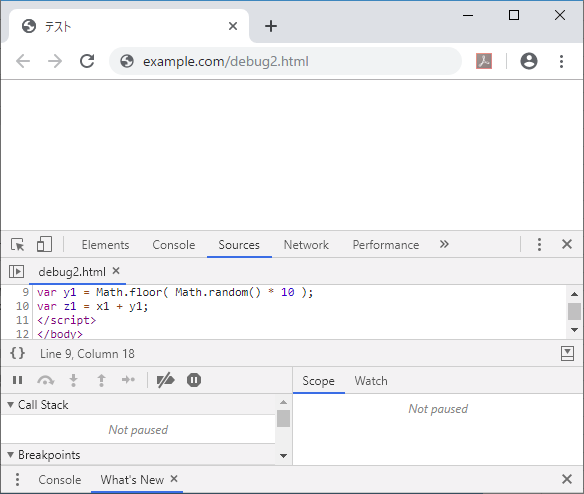
Sourcesにより、ブレークポイントを設定してスクリプトの一時停止が可能です。一時停止後は、変数の値を確認する事も出来ます。

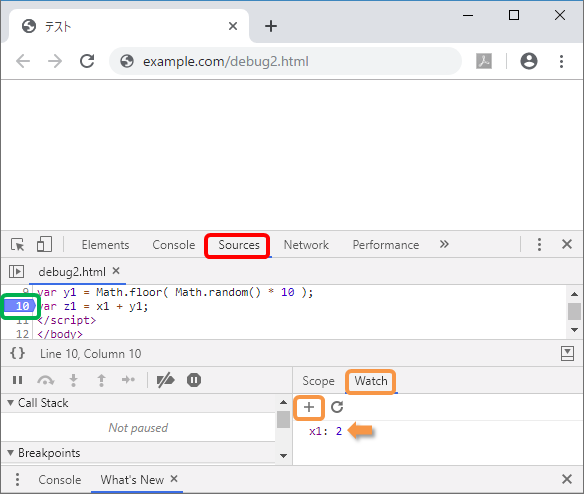
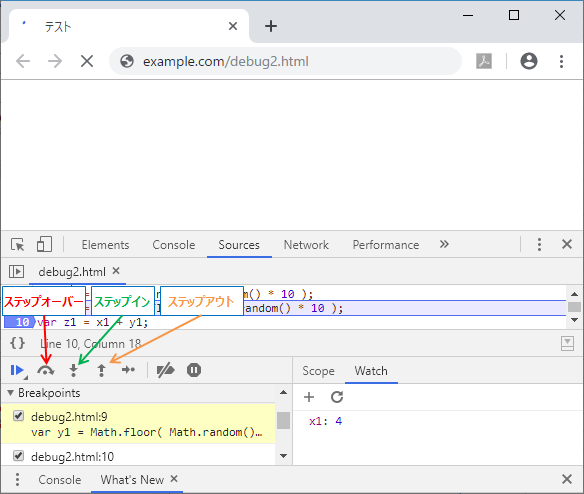
赤枠部分でSourcesを選択し、緑枠部分で行数をクリックすると、行数が青の網掛になりブレークポイントが設定されます。スクリプトが表示されない場合は、Ctrl + Pでファイルを選択して下さい。ブラウザの再読み込みをすると、ブレークポイントで一時停止します。
一時停止している時、オレンジ枠で「Watch」を選択して「+」をクリックし、x1等変数を入力するとオレンジの矢印で示したように変数の値が確認出来ます。又、スクリプト上の変数にマウスを載せても、ポップアップで変数の値が確認出来ます。
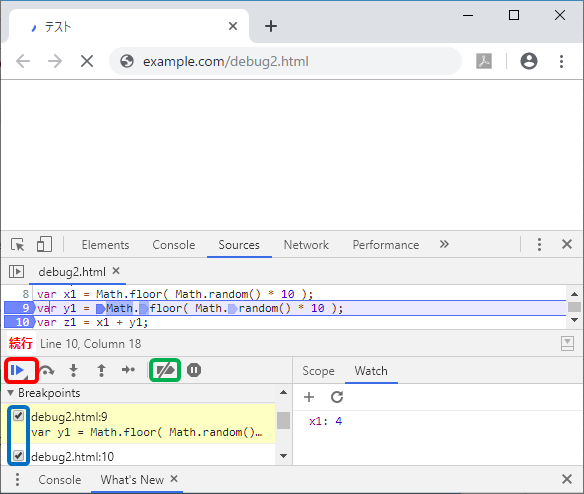
ブレークポイントは複数設定可能です。一時停止している箇所は、以下のように行全体が網掛されます。次のブレークポイントまで進めるには、「続行」ボタンをクリックします。

ブレークポイントを削除するためには、行数部分を再度クリックします。又、青枠部分でチェックを外すと、該当のブレークポイントを一時無効に出来ます。再度チェックを入れると有効に出来ます。全てのブレークポイントを一時無効にするためには、緑枠部分をクリックします。
「基本的なデバッグの方法」で、スクリプトにdocument.write等の記述を追加して変数を確認する方法を説明しましたが、このようにブレークポイントを利用すると簡単に確認出来ます。
ブレークポイントで一時停止した後、1行ずつ進めるには「ステップイン」ボタンをクリックします。

「ステップイン」は、関数呼び出しでも関数内のスクリプトを1行ずつ実行します。「ステップオーバー」も1行ずつ進めますが、関数呼び出しがあると関数の終わりまで実行してから停止します。又、関数内で実行中に「ステップアウト」をクリックすると、関数の最後まで実行して一時停止します。
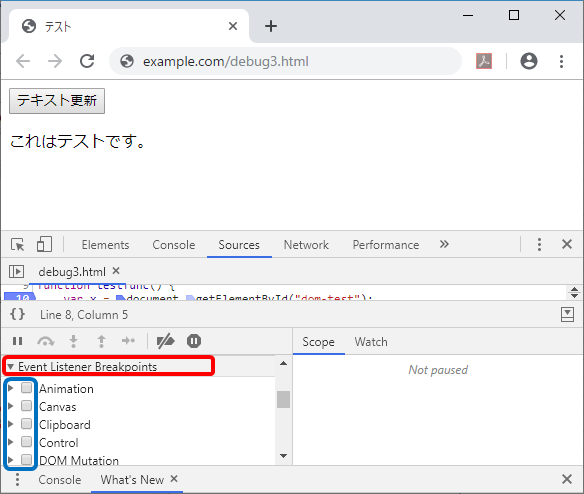
マウスボタンがクリックされた時等、イベント発生時にブレークさせる事も出来ます。

赤枠部分で「Event Listener Breakpoints」をクリックした後、青枠部分でイベントを選択すると、イベント発生時に一時停止します。
一時停止時にウォッチ式等で変数の値も確認出来ます。