基本的なデバッグ方法
JavaScriptでスクリプトを作っていると、思ったように動作しないことがあります。
本ページでは、基本的なJavaScriptのデバッグ方法について説明します。
バグとデバッグ
プログラミングの間違いをバグと言います。バグがあるとエラーで処理が止まったり、正常な結果が得られなかったりします。
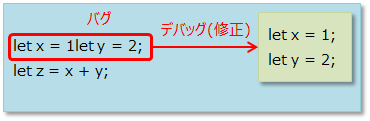
デバッグとは、バグを見つけて修正することです。

デバッグは、バグがどこにあるか(被疑箇所を)見つけることが重要ですが、簡単なスクリプトであれば専用のツールを使わなくても、基本的な探し方があります。
コメントアウト
スクリプトを何行か追加した際、エラーになったとします。この時、どの行が疑わしいか目安を付けるには、コメントが役に立ちます。
let x = 1; ley y = 2; /* x+; */ y = y + 3; let z = x + y;
/*と*/に囲まれた範囲がコメントとなり、処理されません。複数行にまたがってもコメント扱いになります。また、1行内であれば//を使うと以降がコメントになるため、//x+;と書き換えてもコメントにできます。
スクリプトをコメントにして処理させないようにすることを、コメントアウトと言います。削除するのと違って、元に戻す時は/*や*/、//を削除するだけなので簡単です。また、少しずつコメントアウトする場所を変えることで、バグの箇所を特定することもできます。
上記では、x+;をコメントアウトしたことでエラーにならなくなるため、バグの箇所が特定できます。x++;に書き換え、赤字部分を削除すれば正常に動作するようになります。
変数の値を確認
スクリプトを作成している時、変数の値が思ったとおりにならないことは良くあります。例えば、変数xの値が思ったとおりになっているか確認する場合は、alert(x);を疑わしい箇所に記述します。
ブラウザで表示すると、その時点でのxの値が表示されるため、値が思ったとおりになっているか確認できます。
・・・
・・・
alert(x);
let z = x + y;
上記は、zの値が思った結果と違うため、直前にalertを追加してxの値を表示するようにしています。xの値が正常であれば、yでも同様に調査します。
もし、xの値が予想と違うのであれば、もっと前にalertを追加してxの値が正常なところを見つけます。その直後が被疑箇所になります。
セミコロンとコロンの間違い
デバッグしている時に、良くあるのがセミコロン(;)と、コロン(:)の間違いです。
let x = 1:
let y = 2;
let z = x + y;
上記は、let xの行で最後がコロンになっています。これだけでエラーになって、処理が中断されます。これは、セミコロンに書き換える必要があります。
ぱっと見ると、正確に記述しているように見え、見落としやすいので注意が必要です。
ツールの利用
プログラムの量が増えてくると、デバッグも難しくなってきます。そのような時は、ツールの利用も必要です。
ツールを利用すれば、どこでエラーになっているか簡単に確認できます。また、alertを追加しなくても、変数の値がどのように変わっていくのか追跡することもできます。
ツールについては、以下をご参照ください。