開発者ツールの使い方
Microsoft Edgeは、Windows10で利用出来るブラウザです。Microsoft EdgeでF12キーを押すと、開発者ツールが起動出来ます。

開発者ツールは「IEの要素の検査」で説明したように、CSSの内容を確認したり出来ますが、JavaScriptのデバッグも出来ます。JavaScriptのデバッグで主に関係するのは、「コンソール」と「デバッガー」です。
Microsoft Edgeには開発者ツールが用意されており、簡単にJavaScriptの構文エラーを見つける事が出来ます。又、スクリプトを一時停止したり、1行ずつ実行しながら変数の値を確認する事も出来ます。
本項では、Microsoft Edgeを使ったデバッグ方法について説明します。
尚、InternetExplorerでも使い方は同じです。
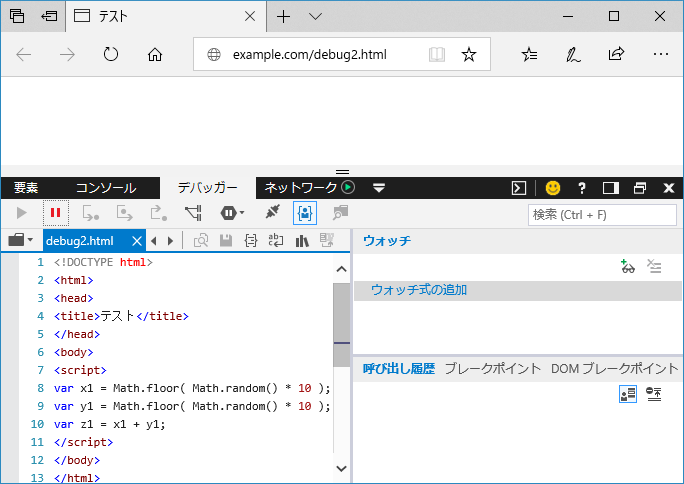
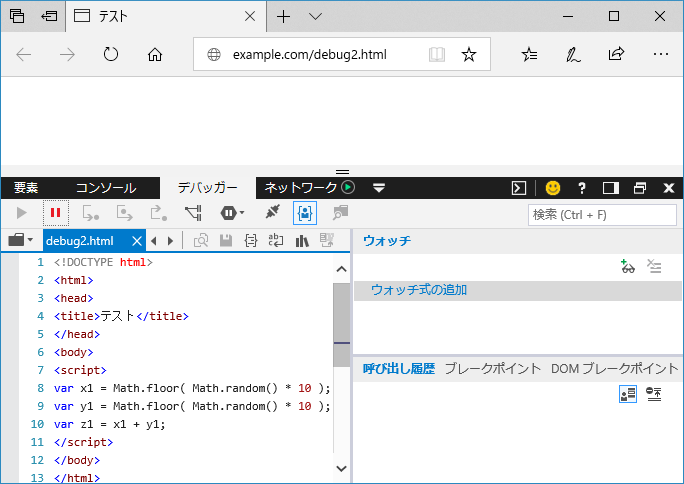
Microsoft Edgeは、Windows10で利用出来るブラウザです。Microsoft EdgeでF12キーを押すと、開発者ツールが起動出来ます。

開発者ツールは「IEの要素の検査」で説明したように、CSSの内容を確認したり出来ますが、JavaScriptのデバッグも出来ます。JavaScriptのデバッグで主に関係するのは、「コンソール」と「デバッガー」です。
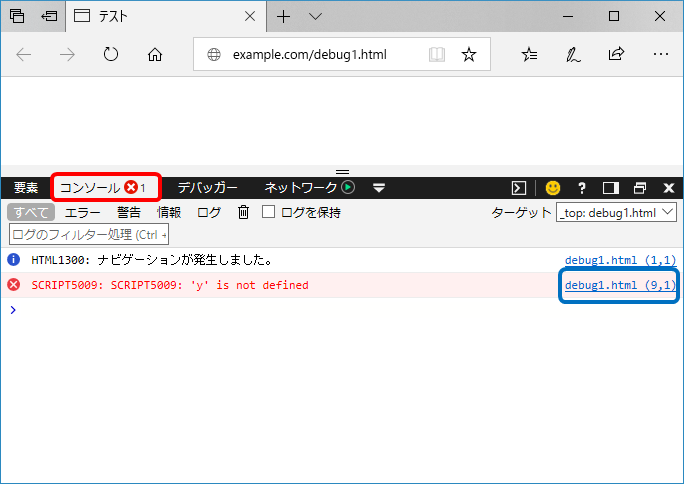
開発者ツールからコンソールを選択すると、構文エラーがあれば内容と該当の行数が表示されます。

上記では、宣言されていない変数yが9行目で使われている事が分かります。又、青枠部分をクリックして該当箇所を表示する事も出来ます。
「基本的なデバッグの方法」で、コメントアウトしながらエラー箇所を探す方法を説明しましたが、このように開発者ツールを利用すると簡単に探す事が出来ます。
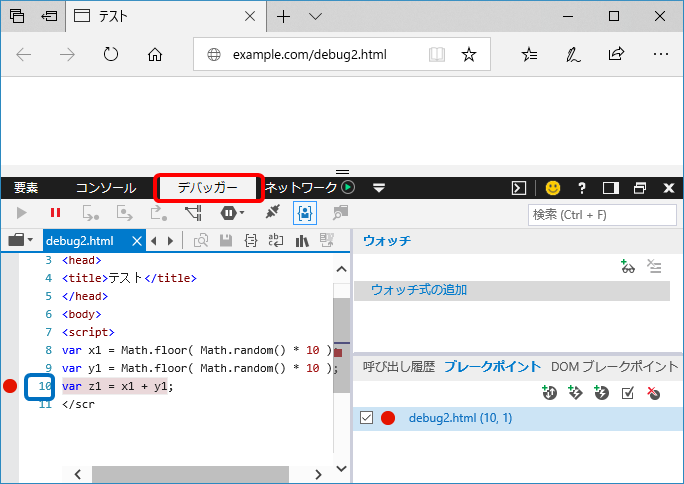
デバッガーにより、ブレークポイントを設定してスクリプトの一時停止が可能です。一時停止後は、変数の値を確認する事も出来ます。

赤枠部分でデバッガーを選択し、青枠部分で行数をクリックすると、左に赤丸が付いてブレークポイントが設定されます。スクリプトが表示されない場合は、Ctrl + Oでファイルを選択して下さい。ブラウザの再読み込みをすると、ブレークポイントで一時停止します。
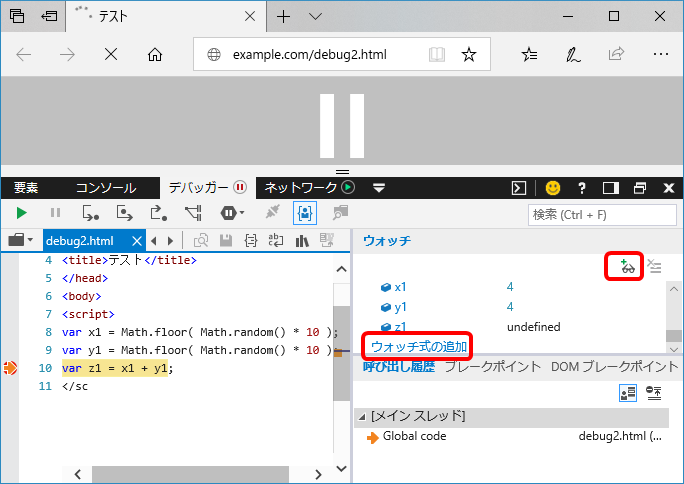
一時停止している箇所は、以下のようにオレンジの矢印で示されます。又、変数が右のウォッチ下に表示されますが、デフォルトで定義されている変数も全て確認出来ます。

赤枠のメガネマークか「ウォッチ式の追加」をクリックし、x1*2等の式を入力すると、その結果も表示出来ます。
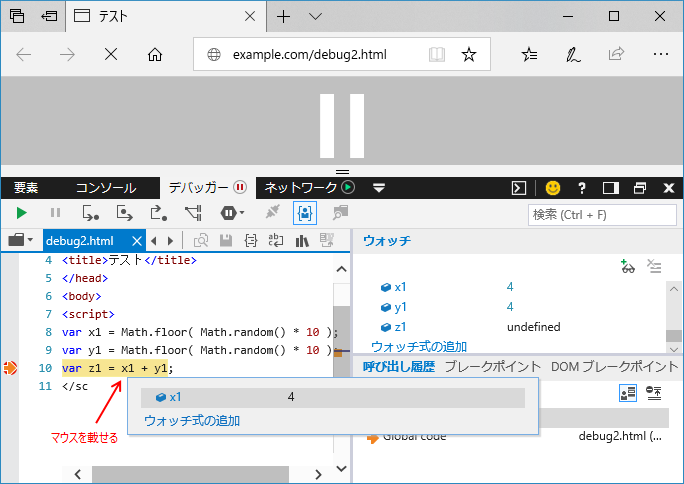
又、スクリプト上の変数にマウスを載せると、ポップアップで変数の値が確認出来、そこで「ウォッチ式の追加」をクリックすると、その変数がウォッチ式に追加されます。

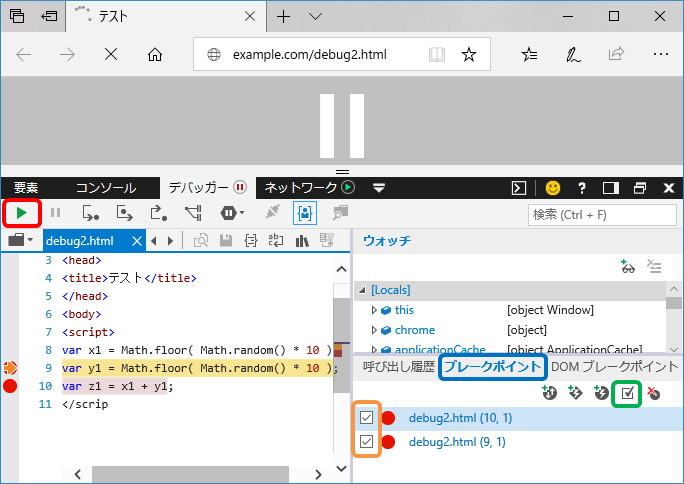
ブレークポイントは複数設定可能です。次のブレークポイントまで進めるには、以下赤枠の「続行」ボタンをクリックします。

ブレークポイントを削除するためには、行数部分を再度クリックします。又、青枠部分で「ブレークポイント」を選択後、オレンジ枠部分でチェックを外すと該当のブレークポイントを一時無効に出来ます。再度チェックを入れると有効に出来ます。全てのブレークポイントを一時無効にするためには、緑枠部分をクリックします。
「基本的なデバッグの方法」で、スクリプトにdocument.write等の記述を追加して変数を確認する方法を説明しましたが、このようにブレークポイントを利用すると簡単に確認出来ます。
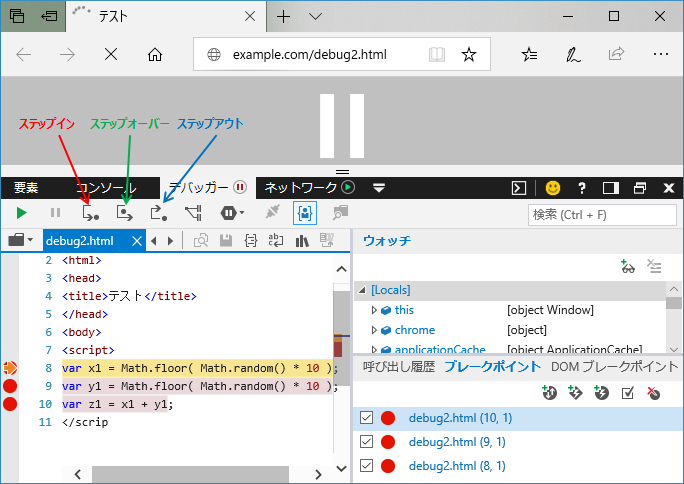
ブレークポイントで一時停止した後、1行ずつ進めるには「ステップイン」ボタンをクリックします。

「ステップイン」は、関数呼び出しでも関数内のスクリプトを1行ずつ実行します。「ステップオーバー」も1行ずつ進めますが、関数呼び出しがあると関数の終わりまで実行してから停止します。又、関数内で実行中に「ステップアウト」をクリックすると、関数の最後まで実行して一時停止します。
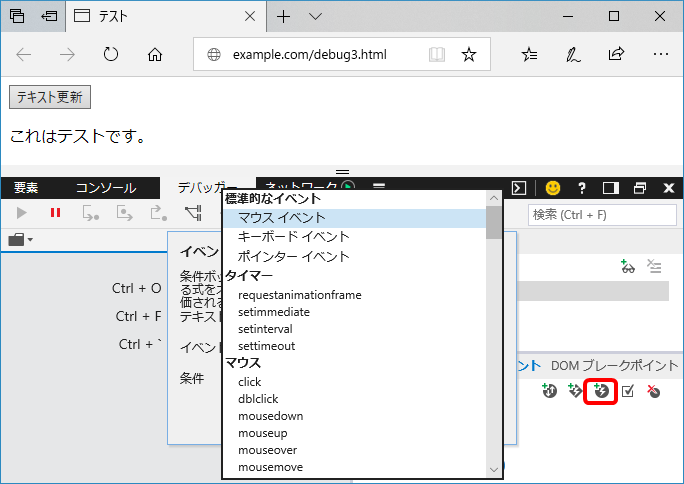
マウスボタンがクリックされた時等、イベント発生時にブレークさせる事も出来ます。

赤枠部分をクリックした後イベントを選択すると、イベント発生時に一時停止します。
一時停止時にウォッチ式等で変数の値も確認出来ます。
トレースポイントを設定すると、どの順番で処理が行われ、いつ実行されたのか確認出来ます。

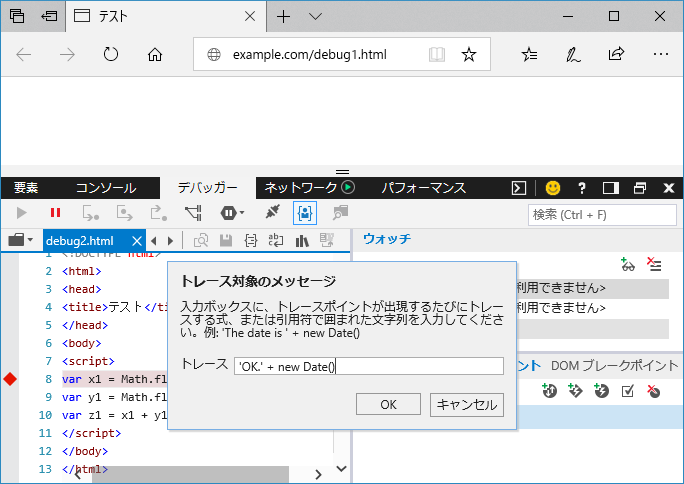
行数を右クリックし、「ブレークポイント」から「トレースポイントの挿入」を選択すると、「トレース対象のメッセージ」を入力する画面が表示されます。
上記のように、「'OK.' + new Date()」と入力すると、トレースポイントを通過する度にコンソールで「OK.」とその時間が表示されます。トレースポイント毎にメッセージを変えて、期待通りの順番で処理が行われているのか確認する時に便利です。
又、「'Xは' + x」等と入力して、変数の値を自動的にコンソールに表示する事も出来ます。