セミコロン自動挿入と改行
JavaScriptのセミコロンは省略可能で、適切な改行があれば正しく動作します。
本ページでは、セミコロン自動挿入と改行について説明します。
セミコロンの自動挿入とは
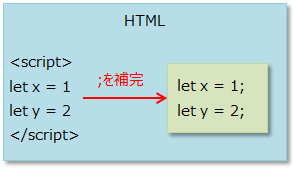
JavaScriptでは、行末のセミコロン(;)は自動的に補完してくれます。つまり、省略しても動作することがほとんどです。

また、セミコロンは必ずしも改行部分に挿入される訳ではありません。以下は、let x = 1;と解釈されます。
let x = 1
このように、1つの処理と見なせる場合は、最後にだけセミコロンを挿入します。
セミコロン自動挿入のルール
セミコロンは、改行や}の前だけに挿入されます。
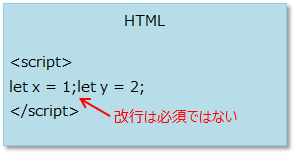
JavaScriptでは、改行は必須ではありません。改行は、人が見た時にわかりやすくするために必要ですが、ブラウザが解釈するためには不要です。

ただし、セミコロンを自動挿入させたい場合、必要な改行がないとセミコロンが挿入されず、エラーになります。
let x = 1let y = 2
上記では、x = 1の後にセミコロンか改行のどちらかが必要です。
また、}の前に自動挿入されるため、以下はlet x = 1の後にセミコロンが挿入されます。
function func1() { let x = 1 }
強制的なセミコロン挿入
改行すると、強制的にセミコロンが挿入されることがあります。以下は、例です。
- [no LineTerminator here] ++
- 例:x 改行 ++ 改行 y → x;++y
- [no LineTerminator here] --
- 例:x 改行 -- 改行 y → x;--y
- continue [no LineTerminator here] 識別子 ;
- 例:continue 改行 test1; → continue;test1;
- break [no LineTerminator here] 識別子 ;
- 例:break 改行 test1; → break;test1;
- return [no LineTerminator here] 式や値 ;
- 例:return 改行 1; → return;1;
- throw [no LineTerminator here] 式や値 ;
- 例:throw 改行 1; → throw;1;
ルールとして、[no LineTerminator here]部分には改行があってはいけないことになっています。あると強制的にセミコロンが挿入されます。上記例の部分では、改行があるとどのように扱われるかを→の右側に示しています。
[no LineTerminator here] ++を例に、もう少し説明します。
let x = 1
let y = 2
let z = x
++
y
赤字部分は、++の後だけセミコロンを挿入するとx++と解釈でき、++の前だけセミコロンを挿入すると++yと解釈できます。2つの解釈は、結果が異なります。
しかし、++の前に改行があるとルールによって++の前にセミコロンが挿入されるため、let z = x;++y;と解釈されます。
次は、return [no LineTerminator here] 式や値の場合です。
function func1() {
let x = 1
return
x + 1
}
alert(func1());
上記は、returnの後にセミコロンを挿入するとreturn;x + 1;になり、挿入しないとreturn x + 1;となります。しかし、ruturnとx + 1の間に改行があるとルールによってセミコロンが挿入されるため、前者が採用されます。
結果として、returnで値を返せずアラートではundefinedが表示されます。このため、値を返したい場合は赤字部分を改行せずに書く必要があります。
セミコロンが必須な例
セミコロンは、記述が必須な時もあります。以下は、例です。
let a = 1 (function addition1(x) { alert(x); })(a);
これは、赤字の最後か青字の最初にセミコロンを入れないと、エラーになります。青字部分は即時関数ですが、前の行の引数として扱われ(つまり、1つの処理と見なされ)、セミコロンが挿入されないためです。
また、for文のセミコロンも自動挿入されないため、改行したとしても以下のように明示的な記述が必要です。
for ( var i = 1 ; i <= 3 ; i++ ) { alert(i); }
赤字のセミコロンを省略すると、改行があってもエラーになります。
Closure Compiler
セミコロンの自動挿入は、途中で余計な改行をしなければ、なるべく正常動作するよう補完してくれます。どのように自動挿入されるかチェックする時は、「Closure Compiler」が役に立ちます。スクリプトを張り付けて、「Compile」ボタンをクリックするだけで、結果を表示してくれます。
また、「Whitespace only」にチェックを入れると、無駄な空白や改行を削除してくれます。これは、minifyと言ってファイルサイズを小さくするのに役立ちます。ファイルサイズを小さくするとデータ転送が速く終わるため、ブラウザの表示を少し高速化できる可能性があります。
このため、スクリプトの作成時はわかりやすいように改行を使い、公開する時はClosure Compilerを使ってファイルサイズを小さくするということができます。
セミコロンの記述は必要か?
セミコロンの補完にはルールがありますが、直感的にわかる範囲であり、1処理の途中で改行などしなければほとんど問題になりません。
このため、セミコロンを使っても使わなくても良いとは思いますが、どちらでも動作するというのは理解しておいた方が良いと言えます。例えば、人が作ったスクリプトを書き直す時、セミコロンの自動挿入で意外なエラーになった時などに役立つからです。
なお、見た目としてセミコロン有り、無しはスクリプト内で統一しておいた方が良いとは言えます。また、改行を取り除くだけのツール(セミコロンは補完しない)を使う場合は、セミコロンを記述しておく必要があります。