console.logの使い方
console.logを使うと、ブラウザのコンソール上にメッセージを表示することができます。
また、変数の値やオブジェクトのプロパティなどを簡単に確認することもできます。
console.logとは
console.logは、スクリプト上に記述して使います。以下は、ブラウザのコンソール上にメッセージを表示する時の例です。
console.log("テスト");
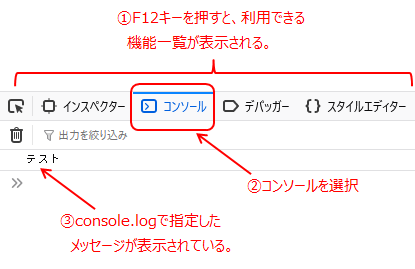
ブラウザでF12キーを押してコンソールを選択すると、以下のように表示されます。

上記はFirefoxの例ですが、Google ChromeやMicrosoft Edgeでも使い方や表示はほとんど同じです。
document.writeやalertでもメッセージは表示可能ですが、console.logを使えばブラウザ上の表示に影響のないコンソールへ表示が可能になります。
変数の表示
console.logは、変数の中身を確認する時にも使えます。
let x = 1; console.log(x);
上記は、以下のように表示されます。

変数xの値が確認できます。
オブジェクトでの利用
document.write(x);やalert(x);などでも変数の値は確認できますが、xがオブジェクトの場合は[object Object]と表示されるだけです。console.logを使うと、オブジェクトのプロパティも確認できます。
以下は、利用例です。
const yamada = {
address: "Tokyo",
birthday: 2001
};
console.log(yamada);
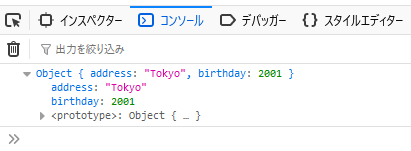
上記は、展開すると以下のように表示されます。

各プロパティの値が確認できます。
次は、コンストラクタ関数を使った場合の利用例です。
function Peaple(address,birthday) {
this.address = address;
this.birthday = birthday;
}
const suzuki = new Peaple("Kyoto",1999);
console.log(Peaple);
console.log(suzuki);
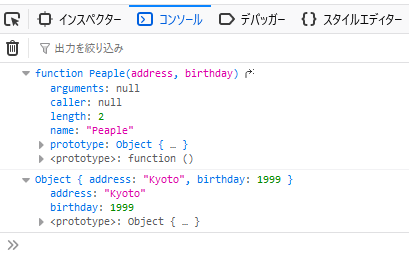
上記は、展開すると以下のように表示されます。

同様に、プロパティの値が確認できます。
なお、FireFoxでは上記のようにPeapleのプロパティも確認できますが、Google ChromeやMicrosoft Edgeでは関数自体が表示されます。
多数の出力がある場合にわかりやすくする
console.logの出力が1つであれば何の結果かすぐわかりますが、多くなってくるとわかりづらくなります。このため、以下のようにも記述できます。
let x = 1;
console.log("変数xの結果", x);
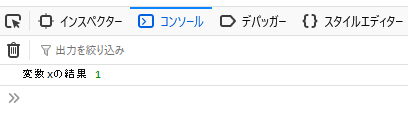
上記は、以下のように表示されます。

何の変数に対する結果かわかりやすくなります。