オブジェクトの使い方
JavaScriptは、オブジェクト指向のプログラミング言語と言われます。
本ページでは、オブジェクトの使い方について説明します。
オブジェクトとは
オブジェクトは、簡単に言えば何かを表すものです。
例えば、ある箱を変数xに見立てるとします。箱の色が黒だった場合、それは箱を構成する情報です。箱が立方体など、さまざまな情報を組み合わせる(構造する)ことで、その箱を正確に表現できます。

もし、箱の色を白に変えたとします。その際、変数xは変えずに構成する情報を変えるだけで、その箱を表現できます。このように、構成する情報によってオブジェクトを表現できますし、情報を変えることでオブジェクト自体の色が変わったりします。
JavaScriptでは、多くがオブジェクトとそれを構成する情報の集まりになっています。例えば、関数や配列などもオブジェクトです。また、var x = 1;などで宣言したグローバル変数は、ページにデフォルトで存在するwindowオブジェクトを構成する情報になっています。
プロパティ
オブジェクトを構成する情報は、プロパティと呼ばれます。
以下は、例です。
let x = [0, 1, 2]; let y = x.length;
xは、配列のオブジェクトです。lengthは配列にデフォルトで存在するプロパティで、長さ(要素の数)を示します。この場合、yは3になります。つまり、要素の数=3がこの配列を構成する情報の1つということになります。
このように、プロパティはオブジェクト名.プロパティ名で使えます。
x.length = 2を実行したとします。これは、オブジェクトを構成する情報を変えるということです。この結果、xは[0, 1]になります。
メソッド
プロパティを関数にすることもできます。これを、メソッドと呼びます。
メソッドは、オブジェクトに対して操作ができます。以下は、例です。
let x = [0, 1, 2]; x.push(3);
pushは配列にデフォルトで存在するメソッドで、最後に要素を追加します。このため、xは[0, 1, 2, 3]になります。
独自オブジェクトの作成
自分でプロパティを定義して、独自のオブジェクトを作ることもできます。その1つの方法として、new Objectを使った作り方があります。
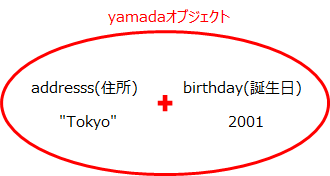
let yamada = new Object(); yamada.address = "Tokyo"; yamada.birthday = 2001;
1行目は、yamadaという名前のオブジェクトを作成しています。2行目でaddressプロパティの値を"Tokyo"、3行目でbirthdayプロパティの値を2001に設定しています。つまり、yamadaオブジェクトを構成する情報は、住所が"Tokyo"で、誕生日が2001です。

yamada.addressやyamada.birthdayで、プロパティの値を参照したり、書き換えたりできます。例えば、yamadaさんが引っ越せば、yamada.address = "Kyoto"で書き換えます。
オブジェクトのプロパティは、yamada["address"]などでも参照したり、書き換えたりできます。これは、配列をyamada[1]など数字の添え字で指定するのではなく、yamada["address"]と名前で記述しているため、オブジェクトは連想配列とも呼ばれます。
for in
オブジェクトの全プロパティは、for inで参照できます。
let yamada = new Object();
yamada.address = "Tokyo";
yamada.birthday = 2001;
let x = new Object();
for (let i in yamada) {
x[i] = yamada[i];
}
iは、addressとbirthdayが順番に入るため、x.addressは"Tokyo"、x.birthdayは2001となります。
次のページ「オブジェクトの作り方」