フォームの使い方
JavaScriptは、ボタンをクリックしたり、テキストを入力したりした時に、処理を行うことができます。
本ページでは、フォームを利用してJavaScriptを動作させる方法について説明します。
フォームとは
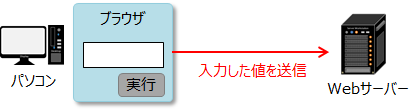
フォームは、テキスト、ボタンなどのフォームコントロールを持つコンポーネントです。フォームコントロールでテキストを入力したり、ボタンをクリックしたりすることで、サーバーにデータを送信したりできます。

テキストボックスなどで入力した値は、サーバに送信するだけでなく、JavaScriptで利用することもできます。
フォームコントロールの値を取得する
フォームコントロールで入力した値を、JavaScriptで取得する方法を、3とおりご紹介します。
簡単な値の取得方法
以下は、テキストボックスに入力した後、実行ボタンをクリックすると、「表示領域」部分に入力した内容が表示されます(入力できる文字数は、最大6文字に制限しています)。
表示領域
上記は、以下のようにします。
<form name="form1"> <input type="text" name="input1"> <input type="button" id="test1" value="実行"> </form> <p id="test2">表示領域</p> <script> function func1() { let y = document.form1.input1.value; const z = document.querySelector("#test2"); z.textContent = y; } const x = document.querySelector("#test1"); x.addEventListener("click",func1); </script>
formやinput要素のname属性で指定した名前を、documentに続けて記載して、最後にvalueを付けると値が取得されて変数yに代入されます。
この方法は、form要素内にinput要素を作るため、テキストボックスでエンターキーを押すとサブミットされて、ページ遷移(ページが指定されていないとリロード)します。
IDを使った値の取得方法
以下のように、IDを使って値を取得することもできます。
<input type="text" id="input1"> <input type="button" id="test1" value="実行"> <script> function func1() { let y = document.querySelector("#input1").value; } const x = document.querySelector("#test1"); x.addEventListener("click",func1); </script>
これも、変数yに入力した文字列が代入されます。input要素で指定したIDを、document.querySelectorで指定します。
form要素外で使えるため、テキストボックスでエンターキーを押してもサブミットされません。
番号で指定して値を取得する方法
次は、番号を指定して値を取得する方法です。
<form>
<input type="text">
<input type="button" id="test1" value="実行">
</form>
<script>
function func1() {
let y = document.forms[0].elements[0].value;
}
const x = document.querySelector("#test1");
x.addEventListener("click",func1);
</script>
これも、変数yに入力した文字列が代入されます。
forms[0]は、HTML内で最初のform要素を示します。2つめのform要素の場合は、forms[1]となります。elements[0]は、form要素内の最初の要素を示します。2つめであれば、elements[1]となります。
form要素の名前と組み合わせて、document.form1.elements[i]などとも記述できます。この場合、form要素のname属性でform1を指定している必要があります。
この方法は、document.forms[0].elements[i].valueと変数(iが変数)を用いて記述し、for文などと組み合わせて複数の値を取得する時に便利です。
フォームコントロールから値を取得するサンプル
次からは、さまざまなフォームコントロールから値を取得するサンプルを示します。
ボタン
以下は、ボタンをクリックした時、「表示領域」部分にボタンの値("いちご")が表示されます。
表示領域
上記は、以下のようにします。
<form name="form1">
<input type="button" name="button1" id="test1" value="いちご">
</form>
<p id="test2">表示領域</p>
<script>
function func1() {
let y = document.form1.button1.value;
const z = document.querySelector("#test2");
z.textContent = y;
}
const x = document.querySelector("#test1");
x.addEventListener("click",func1);
</script>
上記は、input要素でボタンを作成しています。button要素でボタンを作る例は、以下のとおりです。
表示領域
上記は、以下のようにします。
<button type="button" id="test1" value="いちご">代入する</button>
<p id="test2">表示領域</p>
<script>
function func1() {
const y = document.querySelector("#test2");
y.textContent = x.value;
}
const x = document.querySelector("#test1");
x.addEventListener("click",func1);
</script>
button要素は、input要素と違ってコンテンツを持てるため、ボタンに表示する単語とボタンが持つ値が異なるようにできます(この例では、「代入する」とボタンに表示し、実際の値は「いちご」にしています)。
ラジオボタン
ラジオボタンは、複数から1つだけ選択できるボタンです。以下は、ラジオボタンを選択した後、実行ボタンをクリックすると、「表示領域」部分に選択した方の値が表示されます。
表示領域
上記は、以下のようにします。
<form name="form1">
<input type="radio" name="input1" value="いちご">いちご
<input type="radio" name="input1" value="りんご" checked="checked">りんご
<input type="button" id="test1" value="実行">
</form>
<p id="test2">表示領域</p>
<script>
function func1() {
let y = document.form1.input1.value;
const z = document.querySelector("#test2");
z.textContent = y;
}
const x = document.querySelector("#test1");
x.addEventListener("click",func1);
</script>
ラジオボタンは、name属性で指定した名前が同じものがセットになっていて、どれか1つだけ選択できます。この選択した方の値がyに代入されます。
チェックボックス
チェックボックスは、表示された選択肢の中から複数の選択ができます。以下はチェックした数字の合計を表示します。
表示領域
上記は、以下のようにします。
<form name="form1">
<input type="checkbox" name="input1" value="10">10
<input type="checkbox" name="input1" value="20">20
<input type="button" id="test1" value="実行">
</form>
<p id="test2">表示領域</p>
<script>
function func1() {
let y = 0;
for ( let i = 0 ; i <=1 ; i++ ) {
if ( document.form1.input1[i].checked ) {
y = y + Number(document.form1.input1[i].value);
}
}
const z = document.querySelector("#test2");
z.textContent = y;
}
const x = document.querySelector("#test1");
x.addEventListener("click",func1);
</script>
for文でチェックボックスの数、繰り返し処理を行います。チェックボックスが増えても、i <= 1の数字を増やすことで対応できます。
document.form1.input1[i].checkedでチェックされているか判定し、チェックされている場合はNumber(document.form1.input1[i].value)で文字列を数字に変換した後、足し算しています。
セレクトボックス
セレクトボックスは、表示されたリストの中から選択ができます。以下は、セレクトボックスで選択した後、実行ボタンをクリックすると、「表示領域」部分に選択した値が表示されます。
表示領域
上記は、以下のようにします。
<form name="form1">
<select name="select1">
<option value="いちご">いちご</option>
<option value="りんご">りんご</option>
<option value="みかん">みかん</option>
</select>
<input type="button" id="test1" value="実行">
</form>
<p id="test2">表示領域</p>
<script>
function func1() {
let y = document.form1.select1.value;
const z = document.querySelector("#test2");
z.textContent = y;
}
const x = document.querySelector("#test1");
x.addEventListener("click",func1);
</script>
ラジオボタンと同じで、document.form1.select1.valueで選択した値が取得できます。
ページのリロードへの対応
form要素内のテキスト入力欄でエンターキーを押すと、ページのリロード、つまり再読み込みが行われます。この対応としてevent.preventDefault();で処理を中止し、ページをリロードしないようにできます。
<form name="form1" id="test1">
<input type="text" name="input1">
<input type="submit" value="実行">
</form>
<script>
function func1(event) {
let y = document.form1.input1.value;
event.preventDefault();
}
const x = document.querySelector("#test1");
x.addEventListener("submit",func1);
</script>
上記は、テキストボックスでエンターキーを押しても、実行ボタンを押しても変数yにテキストボックスの値が代入されます。その際、ページのリロードはされません。
次のページ「フォームの値をチェックする方法」