JavaScriptの使い方
JavaScriptは、Webページのスタイルを変えたり、表示内容を変えたりする上でかかせないプログラミング言語です。
本ページでは、JavaScriptの仕組みを説明するとともに、基本的な書き方を説明しています。
JavaScriptとは
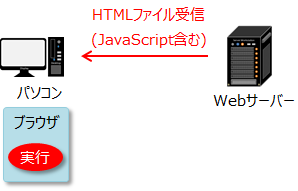
JavaScriptは、パソコンのブラウザ上で動作するプログラミング言語です。Webサーバーから受信したHTMLファイルにJavaScriptが記述されていると、パソコン側で実行されます。

パソコン側で動作するため、パソコンに保存しているHTMLファイルを開いても、JavaScriptは動作します。JavaScriptは、一般的なブラウザではデフォルトで許可されています。
JavaScriptは、ブラウザで表示している内容を書き換えたり、スタイルを変えたり、さまざまなことができます。ただし、パソコン側で動作するため、サーバーのデータを更新するなどはできません。

例えば、アンケートの回答をサーバーに保存する、誰でも書き込みできる掲示板を作るといったことはできません(Node.js環境などであれば、JavaScriptをサーバー側で動作させることもできます)。
また、JavaScriptはインタプリタ型言語と言われ、事前のコンパイルが不要です。コンパイルとは、プログラムをパソコンで実行できるように変換することですが、人が見てわかりづらくなってしまいます。インタプリタ型言語では、事前のコンパイルなしで逐次実行します。このため、実行時の確認がしやすく、初心者でも比較的簡単に使えるプログラミング言語と言えます。
JavaScriptの書き方
JavaScriptの書き方は、以下の2種類あります。
- HTMLファイルに直接記述する方法
- HTMLに直接記述するため、手間になりません。簡単なプログラム向けです。
- 外部ファイルに記述してHTMLから呼び出す方法
- HTMLとは別に記述するため、HTMLとJavaScriptが混在してわかりづらいといったことがありません。複数のHTMLファイルから呼び出すプログラムも、外部ファイルにしておくと共通で利用できます。また、HTMLから複数の外部ファイルを呼び出すこともできます。
次からは、それぞれの記述例を示します。
HTMLファイルに直接記述する方法
HTMLファイルに直接記述する方法は、以下の通りです。
<h1 id="test">文章</h1>
<script>
const x = document.querySelector("#test");
x.insertAdjacentHTML("afterend", "<p>テスト</p>");
</script>
<script>と</script>の間がJavaScriptです。命令文の最後は、セミコロン(;)を記述します。このscript要素は、1つのHTMLファイルの中で複数使えます。
上記は、IDがtestの要素(上記ではh1要素)の後にp要素を追加して、「テスト」と表示します。IDがtestの要素の後に、script要素を記述する必要があります。
外部ファイルに記述する方法
外部ファイルに記述する方法は、以下の通りです。
const x = document.querySelector("#test");
x.insertAdjacentHTML("afterend", "<p>テスト</p>");
上記をファイル名.jsで保存します。一般的には、JavaScript専用のフォルダを作成し、そこに保存します。
HTMLファイルでは、JavaScriptを動作させたい場所に、以下を記述して読み込ませます。
<h1 id="test">文章</h1> <script src="js/test.js"></script>
js/test.js部分は、先ほど保存したフォルダ/ファイル名.jsを記述します。
外部ファイルから読み込んでも、HTMLファイルに直接プログラムを記述したのと同じ結果が得られます。
また、script要素を複数使って、1つのHTMLファイルから複数の外部ファイルを読み込むこともできます。