開発ツールの使い方
FireFoxでF12キーを押すと、開発ツールが起動出来ます。

開発ツールは「Firefoxの要素を調査」で説明したように、CSSの内容を確認したり出来ますが、JavaScriptのデバッグも出来ます。JavaScriptのデバッグに関係するのは、「コンソール」と「デバッガー」です。
FireFoxには開発ツールが用意されており、簡単にJavaScriptの構文エラーを見つける事が出来ます。又、スクリプトを一時停止したり、1行ずつ実行しながら変数の値を確認する事も出来ます。
本項では、FireFoxを使ったデバッグ方法について説明します。
FireFoxでF12キーを押すと、開発ツールが起動出来ます。

開発ツールは「Firefoxの要素を調査」で説明したように、CSSの内容を確認したり出来ますが、JavaScriptのデバッグも出来ます。JavaScriptのデバッグに関係するのは、「コンソール」と「デバッガー」です。
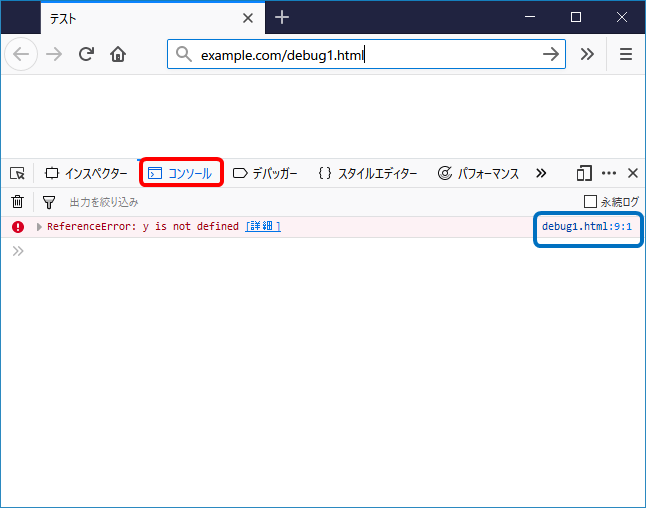
開発ツールからコンソールを選択すると、構文エラーがあれば内容と該当の行数が表示されます。

上記では、宣言されていないのに変数yが9行目で使われている事が分かります。又、青枠部分をクリックして該当箇所を表示する事も出来ます。
「基本的なデバッグの方法」で、コメントアウトしながらエラー箇所を探す方法を説明しましたが、このように開発ツールを利用すると簡単に探す事が出来ます。
デバッガーにより、ブレークポイントを設定してスクリプトの一時停止が可能です。一時停止後は、変数の値を確認する事も出来ます。

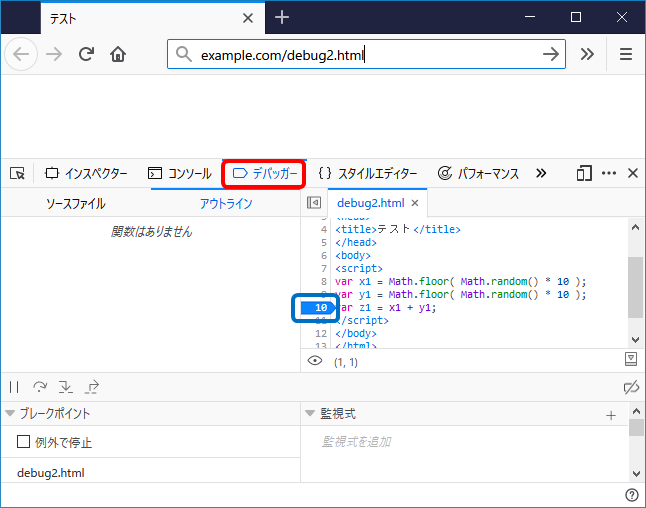
赤枠部分でデバッガーを選択し、青枠部分で行数をクリックすると、青色のマークが付いてブレークポイントが設定されます。スクリプトが表示されない場合は、ブラウザを再読み込みしてCtrl + Pでファイルを選択するか、一旦インスペクターを選択後デバッガーを選択し直して下さい。ブラウザの再読み込みをすると、ブレークポイントで一時停止します。
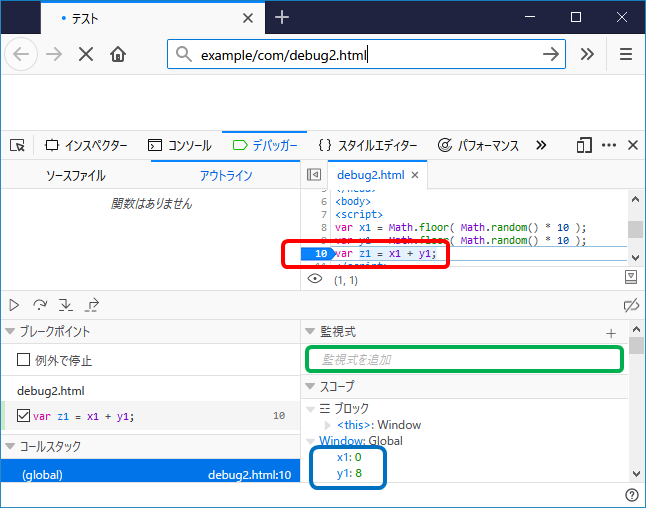
一時停止している箇所は、以下赤枠部分のようにスクリプトが薄い青で網掛されます。又、変数が青枠部分に表示されますが、デフォルトで定義されている変数も全て確認出来ます。

緑枠をクリックし、x1*2等の式を入力すると監視式となり、その結果が表示出来ます。又、右上の「+」をクリックすると監視式を追加出来ます。スクリプト上の変数にマウスを載せる事でも変数の値が確認出来ます。
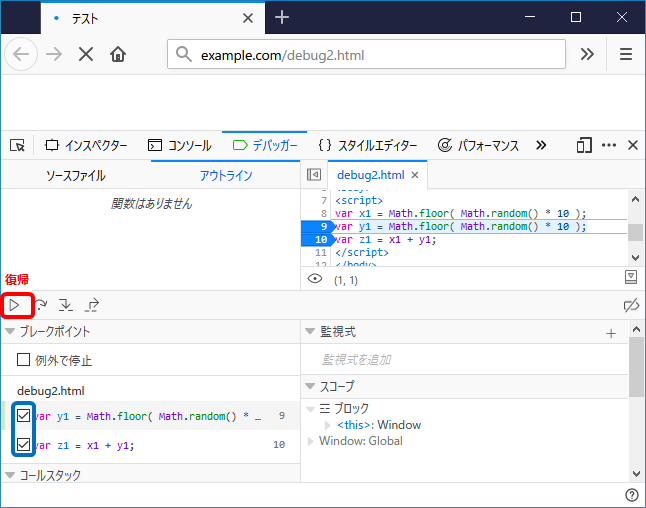
ブレークポイントは複数設定可能です。次のブレークポイントまで進めるには、以下赤枠の「復帰」ボタンをクリックします。

ブレークポイントを削除するためには、行数部分を再度クリックします。又、青枠部分でチェックを外すと、該当のブレークポイントを一時無効に出来ます。再度チェックを入れると有効に出来ます。
「基本的なデバッグの方法」で、スクリプトにdocument.write等の記述を追加して変数を確認する方法を説明しましたが、このようにブレークポイントを利用すると簡単に確認出来ます。
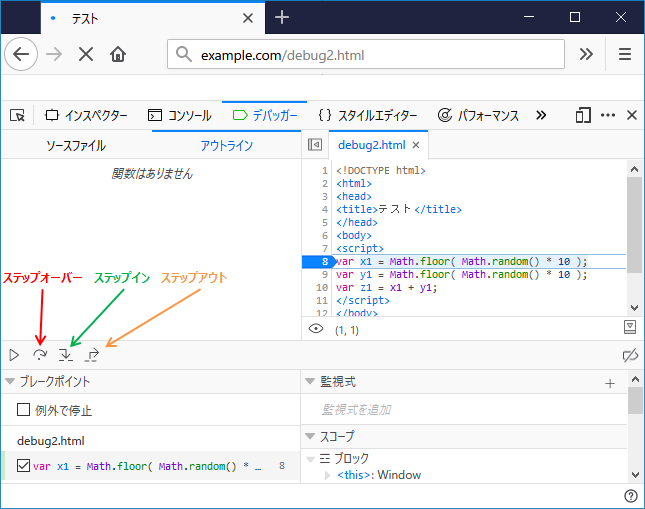
ブレークポイントで一時停止した後、1行ずつ進めるには「ステップイン」ボタンをクリックします。

「ステップイン」は、関数呼び出しでも関数内のスクリプトを1行ずつ実行します。「ステップオーバー」も1行ずつ進めますが、関数呼び出しがあると関数の終わりまで実行してから停止します。又、関数内で実行中に「ステップアウト」をクリックすると、関数の最後まで実行して一時停止します。