CSSによるフォントの変更
Webページでは、使うフォントや大きさによって、イメージが大きく変わることがあります。
本ページでは、CSSによるフォントの変更方法について説明します。
フォントファミリ
フォントは、パソコンやスマートフォンで文字を表示する時に使われます。今見ているこの文字も、フォントを使って表示されています。
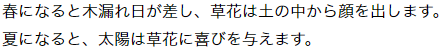
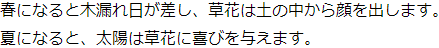
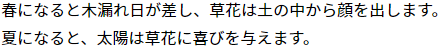
同じ文字でも、フォントが異なると見た目も変わります。以下は、Windowsで使えるフォントでMS Pゴシック、Meiryo UI、メイリオの表示例です。
- MS Pゴシック

- Meiryo UI

- メイリオ

どれも、Windows Vista以降は標準で使えるフォントです。この中で、読みやすいのはメイリオと言われています。また、MacやiPhoneではヒラギノ角ゴシックなどが良く使われます。
同じデザインのフォントの集合体を、フォントファミリと言います。
パソコンやスマートフォンには、デフォルトで何種類かのフォントファミリが入っています。このフォントファミリを指定することで、ブラウザで表示するフォントを変えることができます。
フォントファミリの設定
CSSでフォントファミリを指定する時は、メイリオとヒラギノ角ゴシックProNが使えるようにすることを前提とします。また、この2つのフォントファミリが使えない場合のフォントファミリも指定していきます。
フォントファミリは、font-familyプロパティで指定できます。以下は、例です。
body {
font-family: "Hiragino Kaku Gothic ProN","Hiragino Sans","Meiryo",sans-serif;
}
bodyに記述することで、継承によってすべての要素に適用されます。
Webページでは、ゴシック体が良く使われます。このため、指定したフォントファミリがない場合でもゴシック体が使われるように、最後にsans-serifを指定しています。sans-serifは総称ファミリと言われ、他にはserif(明朝体)などがあります。
Androidでは、機種によって使えるフォントが違いますが、sans-serifを指定するとNoto Sans CJK JPが使われることが多いと思います。
以下は、font-familyを利用するときのルールです。
- 左にあるほど優先され、パソコンやスマートフォンで使えるフォントが適用されます。
- フォントファミリ名にスペースがあると、ダブルクォーテーション(")で囲む必要があります。
- スペースがない場合は「"」で囲む必要はありません。
- 総称ファミリは「"」で囲んではいけません。
欧文フォント
欧文フォントとは、日本語には対応していませんが、英数字などで使えるフォントのことを言います。
上で指定したフォントファミリは、日本語と英数字に対応(和文フォント)していますが、英数字だけフォントを変えることも良くあります。以下は、例です。
body {
font-family: "Helvetica Neue","Arial","Hiragino Kaku Gothic ProN","Hiragino Sans","Meiryo",sans-serif;
}
上記により、以下が使われます。
- Windows
- 英数字:Arial、日本語:メイリオ
- MacやiPhone
- 英数字:Helvetica Neue、日本語:ヒラギノ角ゴシックProN
- Android(機種による)
- 英数字:Roboto、日本語:Noto Sans CJK JP
つまり、フォントはページ全体でどれを使うか決まる訳ではなく、1文字単位で英語であればArial、日本語であればメイリオなどと決まります。
等幅フォント
等幅フォントとは、すべての文字で幅が同じフォントのことを言います。
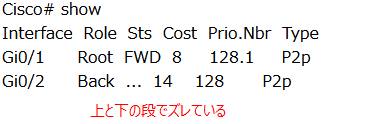
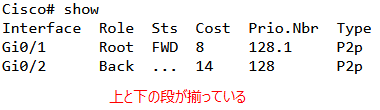
例えば、メイリオなどでは文字によって幅が異なります。このため、上の段と下の段でズレて表示されることがあります。

プログラムやコマンドを説明する時にズレると困ります。このような時に、等幅フォントが使われます。

等幅フォントの指定は、一般的にはクラスを指定して、プログラムやコマンドを記述する所だけを対象にします。以下は、例です。
.test {
font-family: Menlo,Monaco,Consolas,monospace;
}
上記により、WindowsであればConsolas、MacやiPhoneであればMenloが使われます。Monacoは、Menloが使えない時の代替えです。どれも欧文フォントですが、WindowsやMac、iPhoneで等幅フォントとして良く使われます。
monospaceは総称ファミリで、等幅フォントを示します。このため、日本語であればブラウザでデフォルトの等幅フォントが適用され、WindowsではMSゴシック、MacではOsakaが使われます。
表示例
各フォントファミリでの表示例です。
- ヒラギノ角ゴシックProN

- メイリオ

- Noto Sans CJK JP

- Helvetica Neue

- Arial

- Roboto

- Consolas

フォントのサイズ
フォントのサイズとは、文字の大きさのことです。

フォントのサイズは、font-sizeプロパティで指定できます。以下は、例です。
.test {
font-size: 90%;
}
上記で、クラスがtestの要素は、親要素の90%のフォントサイズになります。親要素が16pxだった場合、14.4pxです。
font-size: 14.4px;などとpxで指定もできますが、ブラウザで文字を大きくしている人もいるため、%などの相対値で記述する方がよいとされています。
相対値としては、他にemやremがあります。emも親要素からの相対値で、1.2emと記述すると親要素の1.2倍のサイズになります。remは、1.2remと記述するとブラウザのデフォルトサイズから1.2倍のサイズになります。
太字
文字を強調する時など、太字にしたい時があります。

太字は、font-weightプロパティで指定できます。以下は、例です。
.test {
font-weight: bold;
}
上記で、クラスがtestの要素は、太字で表示されます。
斜体
斜体とは、斜めに表示される文字です。

斜体は、font-styleプロパティで指定できます。以下は、例です。
.test {
font-style: italic;
}
上記で、クラスがtestの要素は、斜体(正確にはイタリック体)で表示されます。
なお、フォント自体が斜体に対応していないと、斜体で表示されません(ブラウザによっては、通常のフォントを傾けて表示することがあります)。日本語はほとんど対応していないため、その場合は英数字だけ斜体になります(メイリオなど)。