Googleカスタム検索の設置方法
Webページに、検索窓を設置することができます。
本ページでは、Googleカスタム検索の設置方法を説明します。
Googleカスタム検索とは
Googleカスタム検索とは、本サイトでもページ右上に設置している、検索窓とも言われる検索ボックスです。Googleがサービスを提供しています。

検索ボックスは、キーワードを入力して検索ボタンを押すと、キーワードにマッチしたページが一覧で表示されます。このため、目的のページを探すのに便利です。
Googleカスタム検索では、サイト全体、またはサイトの一部だけを検索するように設定可能です。また、検索結果をGoogleのサイトで表示するのか、サイト内のページに表示するのかを選択できます。表示のデザインも変更可能です。
なお、無料で利用できますが、その場合は検索結果に広告が表示されます。
Googleカスタム検索へのログイン
Googleカスタム検索へのログインは、「プログラム可能な検索エンジン」から行います。
「使ってみる」をクリックすると、メールアドレスとパスワードを入力する画面になります。アカウントを持っていない場合は、「アカウントを作成」からアカウントを作成します。
Googleカスタム検索の作成と設置
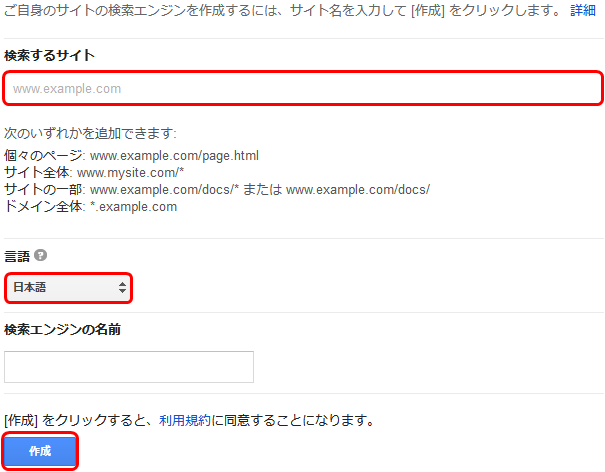
ログイン後は、以下の画面でサイトのURLを入力して、言語を選択した後に作成ボタンをクリックします。URLは、本サイトであればbeginners-hp.comです。

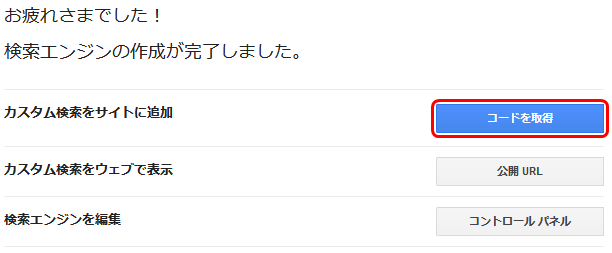
その後、以下の画面で「コードを取得」をクリックするとコードが表示されるため、HTMLのGoogleカスタム検索を設置する場所に張り付けます。

これだけで検索ボックスが表示され、検索するとその結果はページ上に被さるように(オーバーレイで)表示されるようになります。
なお、Googleで検索してサイトが表示される状態でないと、検索結果には表示されません。登録方法は、「Google・Yahooへの登録」をご参照下さい。
コントロールパネル
コードを取得ではなく、コントロールパネルを選択する、またはコードを取得した後でも作成した検索エンジン名を選択すると、以下の画面になります。

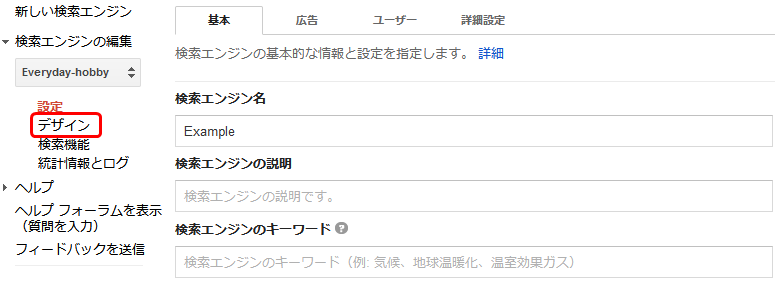
たくさんのサイトを運営している場合は、検索エンジン名や説明をわかりやすくする必要がありますが、デフォルトのままでも普通に検索ができます。
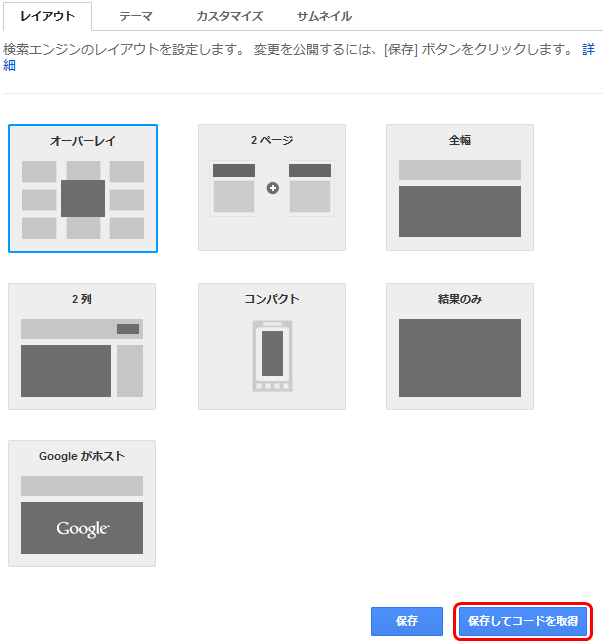
赤枠のデザインを選択すると、以下の画面になります。

検索結果を表示するレイアウトが選択できます。また、上のタブでテーマやカスタマイズを選択すると、ボタンや背景色、枠の色などを変更できます。右には、変更するたびにプレビューが表示されるため、どのように表示されるのか確認ができます。
設定変更した後、「保存してコードを取得」をクリックするとコードが表示されます。
レイアウト
レイアウトによって検索結果の表示が大きく異なり、設置方法も異なります。以下に、それぞれのレイアウトについて説明します。
オーバーレイ
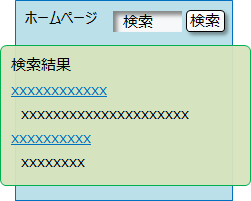
オーバーレイは、ページの上に被さるように検索結果が表示されます。これが、デフォルトです。

設置方法は、レイアウトでオーバーレイを選択した後、「保存してコードを取得」をクリックして、表示されたコードを張り付けるだけです。また、デフォルトのため、作成してすぐにコードを取得した場合もオーバーレイになります。
コードを貼り付けた場所に検索ボックスが表示され、検索結果はそのページ上で覆いかぶさるように表示されます。
2ページ
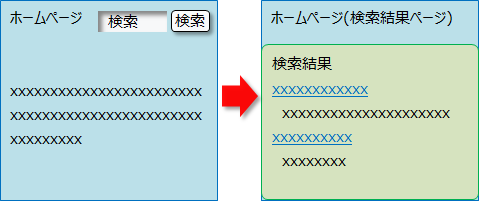
2ページは、検索結果をサイト内の検索結果専用ページに表示させます。

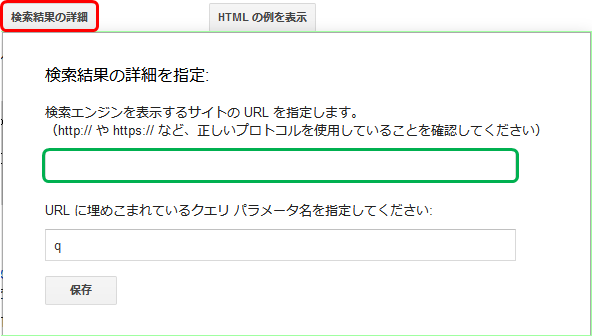
設置方法は、レイアウトで2ページを選択して「保存してコードを取得」をクリックすると、コードが表示されます。そこで、画面右上の「検索結果の詳細」を選択すると以下の画面が表示されて、緑枠部分でURLが入力できるようになります。

URLに、検索結果を表示させるページを指定します。例えば、本サイトであればhttps://beginners-hp.com/result.htmlと記述して、下の「保存」ボタンで保存します。表示されているコードを、検索ボックスを表示するページに貼り付けます。
次に、画面下で「検索結果コードの取得」をクリックするともう1つコードが表示されるため、検索結果を表示させるページに張り付けます。貼り付けるページは、上で指定したURLのページです。
つまり、検索結果を表示するページを別に用意し、そこにもコードを張り付ける必要があります。
全幅
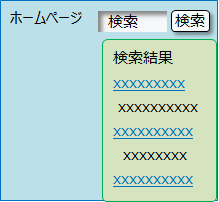
全幅は、検索ボックスのすぐ下に検索結果が表示されます。

設置方法は、レイアウトで全幅を選択した後、「保存してコードを取得」をクリックして、表示されたコードを張り付けるだけです。
コードを貼り付けた場所に検索ボックスが表示され、検索結果は検索ボックス下に表示されます。
2列
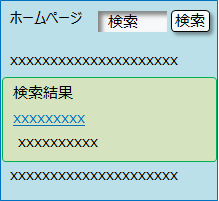
2列は、検索結果をそのページ内で指定した位置に表示させることができます。

設置方法は、レイアウトで2列を選択した後、「保存してコードを取得」をクリックします。表示されたコードを、検索ボックスを表示する部分に張り付けます。
次に、コードの下にある「検索結果コードの取得」をクリックして、表示されたコードを同じページの検索結果を表示する部分に張り付けます。
これで、検索ボックスが最初のコードを貼り付けた位置、検索結果が次のコードを貼り付けた位置に表示されるようになります。
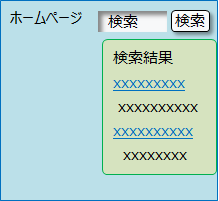
コンパクト
コンパクトは、検索ボックスのすぐ下に検索結果が表示されるようになります。

設置方法は、レイアウトでコンパクトを選択した後、「保存してコードを取得」をクリックして、表示されたコードを張り付けるだけです。
コードを貼り付けた場所に検索ボックスが表示され、検索結果は検索ボックス下に表示されます。全幅と似ていますが、全幅では検索結果が10個ずつ表示されるのに対し、コンパクトでは検索結果が4個ずつ表示されます。
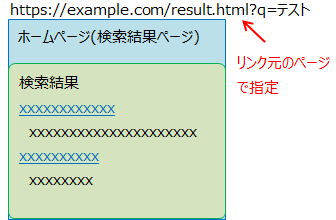
結果のみ
結果のみは、訪問者に検索させるのではなく、指定したキーワードによる検索結果を表示させるために使います。例えば、検索結果を表示するページのURLがexample.com/result.htmlの場合、example.com/result.html?q=テストにリンクすると、テストというキーワードで検索した結果を表示させることができます。

設置方法は、レイアウトで結果のみを選択した後、表示されたコードを検索結果を表示させるページに張り付けるだけです。
リンクする際は、検索するキーワードがテストの場合、<a href="https://example.com/result.html?q=テスト">テストを検索</a>のように?q以降も含めて記述が必要です。
Googleがホスト
Googleがホストは、検索結果をGoogleサイト上で表示させます。

設置方法は、レイアウトでGoogleがホストを選択しますが、さらに「現在のウィンドウ」、「新しいウィンドウ」が選択できます。「現在のウィンドウ」はページが切り替わりますが、「新しいウィンドウ」ではブラウザの新しいタブやウィンドウに表示されます。
「保存してコードを取得」をクリックして、表示されたコードを検索ボックスを表示する部分に張り付けます。コードを貼り付けた場所に検索ボックスが表示されて、検索結果はGoogleのサイト上で表示されます。