autocapitalize属性
ユーザが入力した文字を、大文字に変換することができます。
本ページでは、グローバル属性のautocapitalizeについて説明します。
autocapitalizeとは
autocapitalizeを使うと、ユーザが入力した英字を大文字に変換できます。グローバル属性のため、すべてのHTML要素で使えます。
値は、以下が使えます。変換例では、ユーザが「this is a pen.」と入力した時に、どのように変換されるかを示しています。
| 値 | 意味 | 変換例 |
|---|---|---|
| off、またはnone | 変換しません。 | this is a pen. |
| on、またはsentences | 先頭文字だけ大文字にします。 | This is a pen. |
| words | 単語の先頭文字を大文字にします。 | This Is A Pen. |
| characters | すべての文字を大文字にします。 | THIS IS A PEN. |
デフォルトは、ブラウザが決定します。
キーボードによっては、大文字に変換するのではなく、変換が必要な部分だけキーボードを大文字の表示に切り替えて、大文字を入力しやすくします。
基本的にモバイル環境や音声入力用で、パソコンなどの物理キーボードでは影響を受けません。
利用例
autocapitalizeの利用例は、以下のとおりです。
【autocapitalize利用例】
<input type="text" name="text1" autocapitalize="words">
上記により、ユーザが入力した単語の先頭文字が大文字に変換されます。
補足
自動変換は、環境によって有効であったり、無効であったりします。
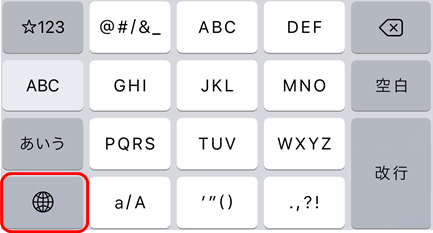
例えば、iPhoneでは以下のキーボードでは無効です。

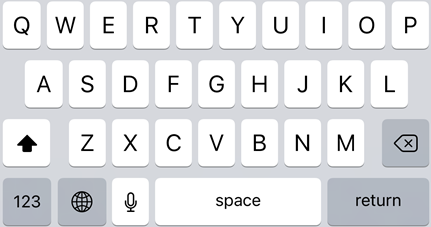
赤枠の地球儀マークをダブルタップ(2回連続で画面をタッチ)して、以下の英語用キーボードに切り替えると、autocapitalizeで指定した変換が有効になります。

また、type属性がurl、email、passwordの時は変換されません。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| autocapitalize | ? | 〇 | △ | 〇 | × | ? |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| autocapitalize | 〇 | 〇 | ? | 〇 | △ | ? |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTMLグローバル属性一覧」に戻る