dir属性
日本語のように、左から右に書く言語だけではありません。
本ページでは、グローバル属性のdirについて説明します。
dir属性とは
dirは、要素のテキストの方向性を示します。値は、以下が使えます。
| 値 | 意味 |
|---|---|
| ltr | 左から右(left to right)に表示されます。 |
| rtl | 右から左(right to left)に表示されます。 |
| auto | 自動で判断します。 |
日本語や英語は左から右に記述しますが、アラビア語では右から左に記述します。このため、文章でアラビア語を使う時は、rtlを指定します。
また、ユーザが編集する要素で、使う言語が不明な場合は、autoにします。
グローバル属性のため、すべてのHTML要素で使えます。
利用例
dirの利用例は、以下のとおりです。
【dirの利用例】
<p dir="rtl">ここにアラビア語を書きます</p>
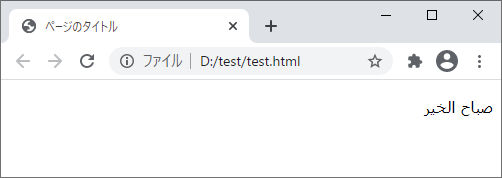
上記により、以下のように表示されます。

上記は、アラビア語のおはようを表示しています。右から表示されているのが、わかると思います。
dirの対象になる属性
以下の属性もdirの対象です。
- th要素のabbr属性
- area、img、input要素のalt属性
- meta要素のcontent属性(可能であればname属性)
- optgroup、option、track要素のlabel属性
- input、textarea要素のplaceholder属性
- title属性
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| dir | × | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| dir | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTMLグローバル属性一覧」に戻る