enterkeyhint属性
スマートフォンなどのキーボードで、エンターキーの表示を変えることができます。
本ページでは、グローバル属性のenterkeyhintについて説明します。
enterkeyhintとは
enterkeyhintを使うと、スマートフォンなどのキーボードでエンターキーの表示を変えることができます。
値は、以下が使えます。
| 値 | 意味 | 利用シーン(例) |
|---|---|---|
| enter | エンター | 改行される時 |
| done | 完了 | 入力がすべて終わる時 |
| go | 進む | 入力したターゲットに移動する時 |
| next | 次へ | 次のフィールドに移動する時 |
| previous | 前へ | 前のフィールドに移動する時 |
| search | 検索 | 検索結果が表示される時 |
| send | 送信 | サーバーなどにデータが送信される時 |
enterkeyhintは表示を変えるだけなので、実際に上記の動作をするかは別です。
enterkeyhintはグローバル属性のため、すべてのHTML要素で使えます。
利用例
enterkeyhintの利用例は、以下のとおりです。
【enterkeyhint利用例】
<input type="text" enterkeyhint="search">
上記により、スマートフォンがキーボードを表示した時、エンターキーが「検索」に該当する表示に変わります。
表示例
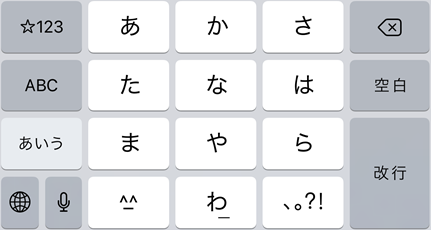
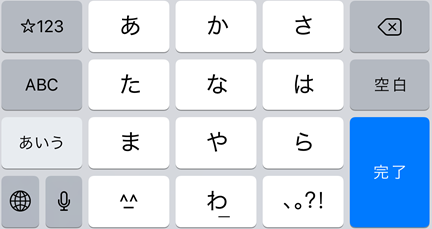
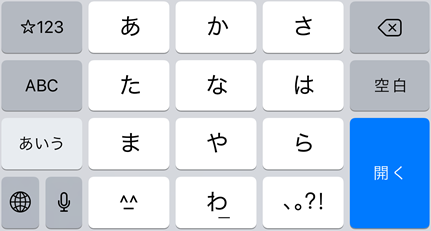
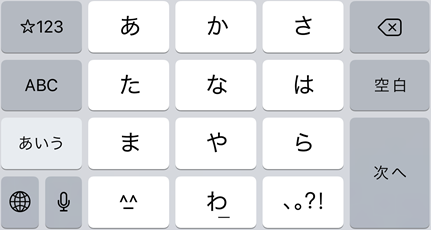
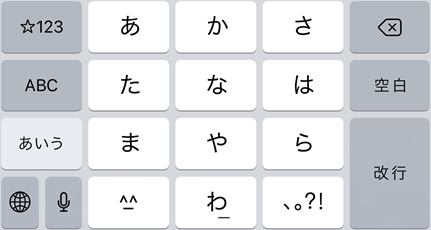
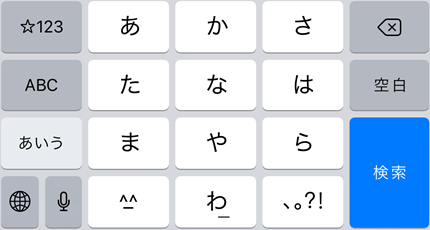
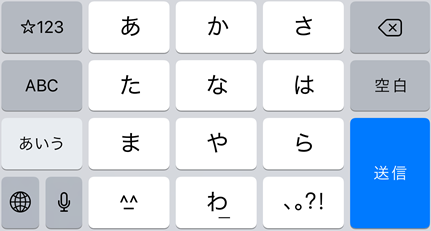
iPhoneで、各値での表示例を以下に示します。
- enter

- done

- go

- next

- previous

- search

- send

ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| enterkeyhint | × | 〇 | △ | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| enterkeyhint | 〇 | 〇 | 〇 | 〇 | △ | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTMLグローバル属性一覧」に戻る