spellcheck属性
HTMLでは、スペルチェックすることができます。
本ページでは、spellcheck属性について説明します。
spellcheck属性とは
spellcheckは、スペルチェックするかどうかの定義をします。値は、以下が使えます。
- true: スペルチェックします。
- false: スペルチェックしません。
値は、親要素から継承されます。
一般的には、ユーザが書き込める要素に対してのみ有効です。また、ブラウザによってはデフォルトでtrueになっています。
グローバル属性のため、すべてのHTML要素で使えます。
利用例
spellcheckの利用例は、以下のとおりです。
【spellcheck利用例】
<input type="text" name="test" spellcheck="true">
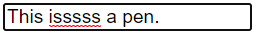
上記をブラウザで表示してテキストを入力すると、以下になります。

isssssは、スペルが間違っているため、波線が表示されています。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| spellcheck | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| spellcheck | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTMLグローバル属性一覧」に戻る