inputmode属性
モバイル端末では、入力時にキーボードが表示されますが、このキーボードを変えることができます。
本ページでは、グローバル属性のinputmodeについて説明します。
inputmode属性とは
inputmodeは、仮想キーボードを使う時の情報をブラウザに提供します。主に、モバイル端末で入力時に表示されるキーボードに影響します。
値は、以下が使えます。
| 値 | 意味 |
|---|---|
| none | 表示しない。 |
| text | 一般的なキーボード。 |
| tel | 電話番号向けで、数字と「#」、「*」など。 |
| url | URL向けで、英数字と「/」など。 |
| メールアドレス向けで、文字と「@」など。 | |
| numeric | 数字。 |
| decimal | 小数入力向けで、数字と「.」など。 |
| search | 検索向け |
キーボードが変わるだけなので、入力を制限するものではありません。
デフォルトは、入力のタイプ(例:inputのtype属性)などによって、ブラウザで決定されます。
また、グローバル属性のため、すべてのHTML要素で使えます。
利用例
inputmodeの利用例は、以下のとおりです。
【inputmode利用例】
<input type="text" inputmode="text">
上記により、ブラウザで対応している場合は、テキスト入力に適したキーボードが表示されます。
表示例
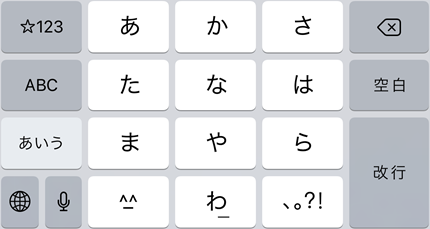
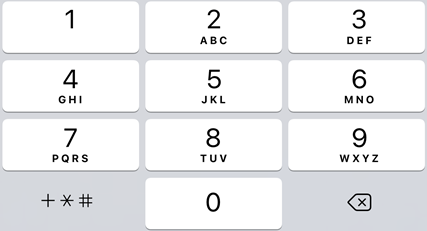
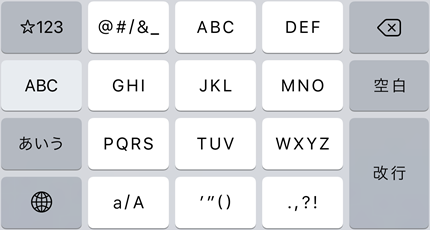
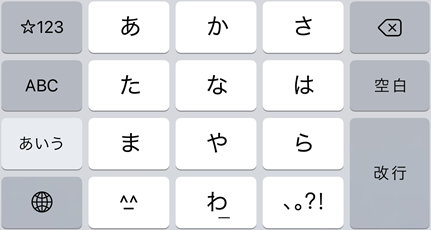
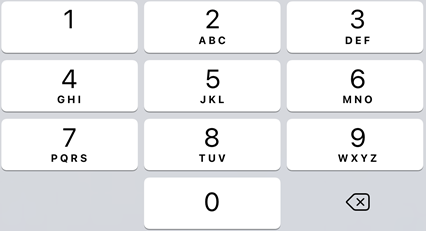
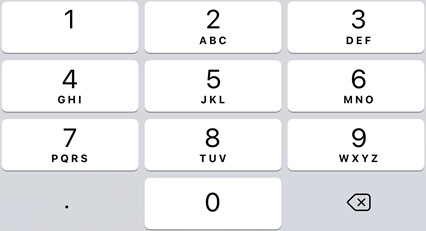
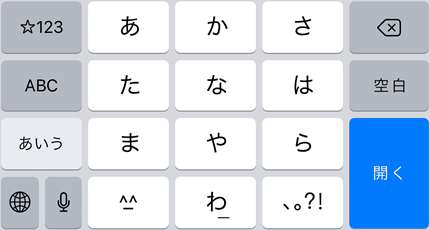
iPhoneで、各値での表示例を以下に示します。
- text

- tel

- url


- numeric

- decimal

- search

ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| inputmode | × | 〇 | △ | 〇 | × | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| inputmode | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTMLグローバル属性一覧」に戻る