tbody要素
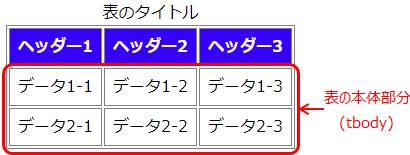
HTMLでは、表の本体部分を示すことができます。
本ページでは、tbody要素について説明します。
tbody要素とは
tbody要素は、表の本体部分を示します。

tbodyは必須ではないため、tbodyがなくても表は作成できます。
tbodyがあると、CSSでtbodyを指定して背景色を変えたりするのに使えます。また、tbodyは複数配置してtbodyごとにスタイルを変えることもできます。
tbodyの定義は、以下のとおりです。
| コンテンツカテゴリ | なし |
|---|---|
| 可能な親要素 | table(caption、colgroup、thead要素の後、table要素の子としてtr要素がない場合) |
| 可能なコンテンツ | tr、スクリプトサポート要素 |
| タグの省略 | 開始タグは、最初がtr要素であり、直前に終了タグが省略されているtbody、thead、tfoot要素がない場合に省略できます。(要素が空の場合を除く) 終了タグは、直後にtbodyまたはtfoot要素が続く場合、または親要素にこれ以上コンテンツがない場合に省略できます。 |
| DOMインターフェース | HTMLTableSectionElement |
利用例
以下は、tbodyを使ったHTMLの例です。
【HTMLでのtable利用例(theadとtbody付)】
<table>
<caption>表のタイトル</caption>
<thead>
<tr>
<th>ヘッダー1</th>
<th>ヘッダー2</th>
</tr>
</thead>
<tbody>
<tr>
<td>データ1-1</td>
<td>データ1-2</td>
</tr>
<tr>
<td>データ2-1</td>
<td>データ2-2</td>
</tr>
</tbody>
</table>
上記により、表が表示されますが、スタイル付けしないとデフォルトではほとんど表に見えません。表のスタイルなどを変える方法は、「HTMLに表を挿入して装飾する」をご参照ください。
属性
グローバル属性が使えます。
ブラウザのサポート状況
各ブラウザの最新バージョンでのサポート状況は、以下のとおりです。
| 項目 | IE | Ed | Fx | Ch | Sa | Op |
|---|---|---|---|---|---|---|
| tbody | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
| 項目 | Sa | An | Op | Ch | Fx | Sm |
|---|---|---|---|---|---|---|
| tbody | 〇 | 〇 | 〇 | 〇 | 〇 | 〇 |
- 〇
- サポート
- △
- 制限あり
- ×
- 未サポート
- ?
- 不明
- IE
- Internet Explorer
- Ed
- Edge
- Fx
- Firefox
- Ch
- Chrome
- Sa
- Safari
- Op
- Opera
- An
- Android Browser
- Sm
- Samsung Internet
※スマートフォンのFirefoxとChromeは、Android版です。
「HTML要素(タグ)一覧」に戻る